1er Semestre

#WTT
Como proyecto integrador del primer semestre debíamos crear una app que resolviera un problema.
Este fue un proyecto que se trabajó poco a poco y fuimos siguiendo distintos pasos para avanzar poco a poco hasta lograr el resultado final. Dentro de las fases que atravesamos estuvo la selección tipográfica, la selección de la paleta cromática, bocetos de ícono, entre otras cosas.
A continuación encontrarás la bitácora de mi avance y de cómo se creó #WTT desde cero hasta el resultado final.

Planeación
#WTT (Want To Trade) es una app para los fans del K-Pop que desean intercambiar, comprar y/o vender Photo- cards de sus grupos favoritos.
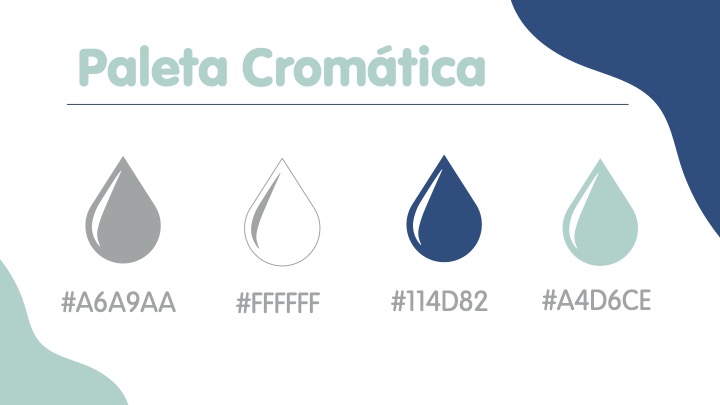
Selección de tipografía y paleta cromática
Para la selección tipográfica elegí una tipografía Sans Serif con los vértices redondeados para dar un toque juvenil que va acorde a la paleta cromática con el verde pero al ser una app de venta el azul brinda seriedad y seguridad.
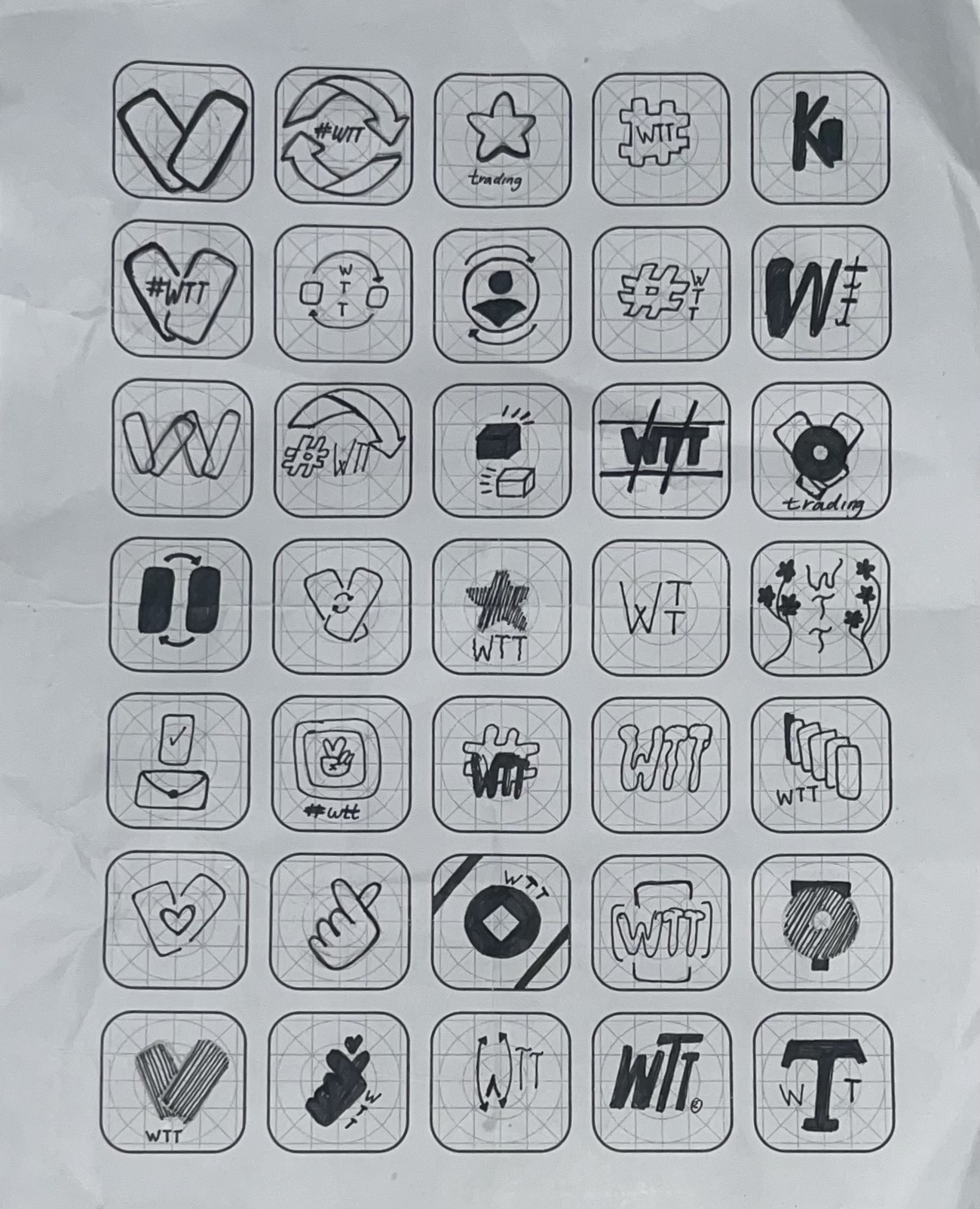
Bocetos
Propuestas y bocetos para el ícono de la app
Iconografía
La parte más difícil para mí fue unificar la iconografía, pero al final quedé muy contenta con el resultado. Realicé diferentes bocetos antes de digitalizar y, aunque algunos terminaron siendo descartados por completo, al final todo el trabajo sirvió para reducir todo a los 12 iconos solicitados.
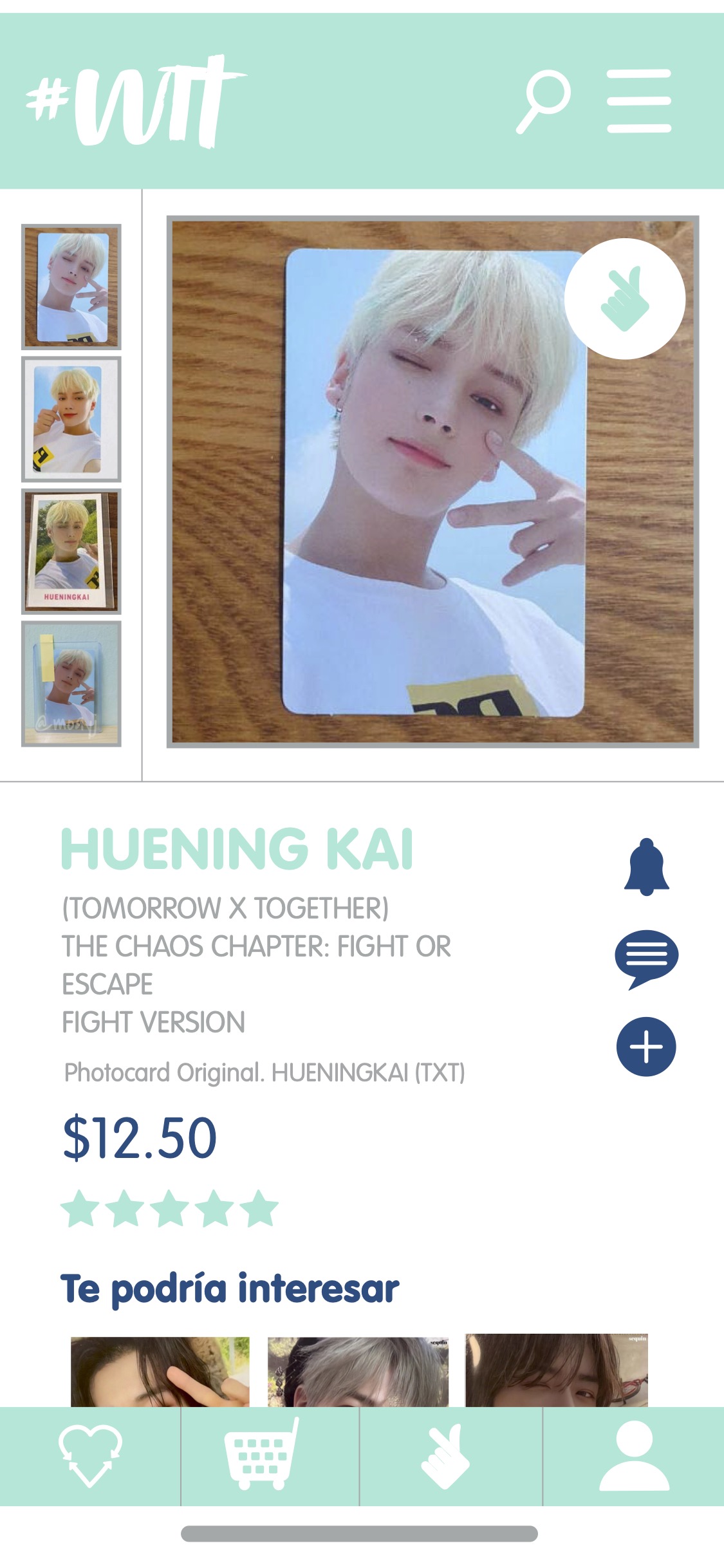
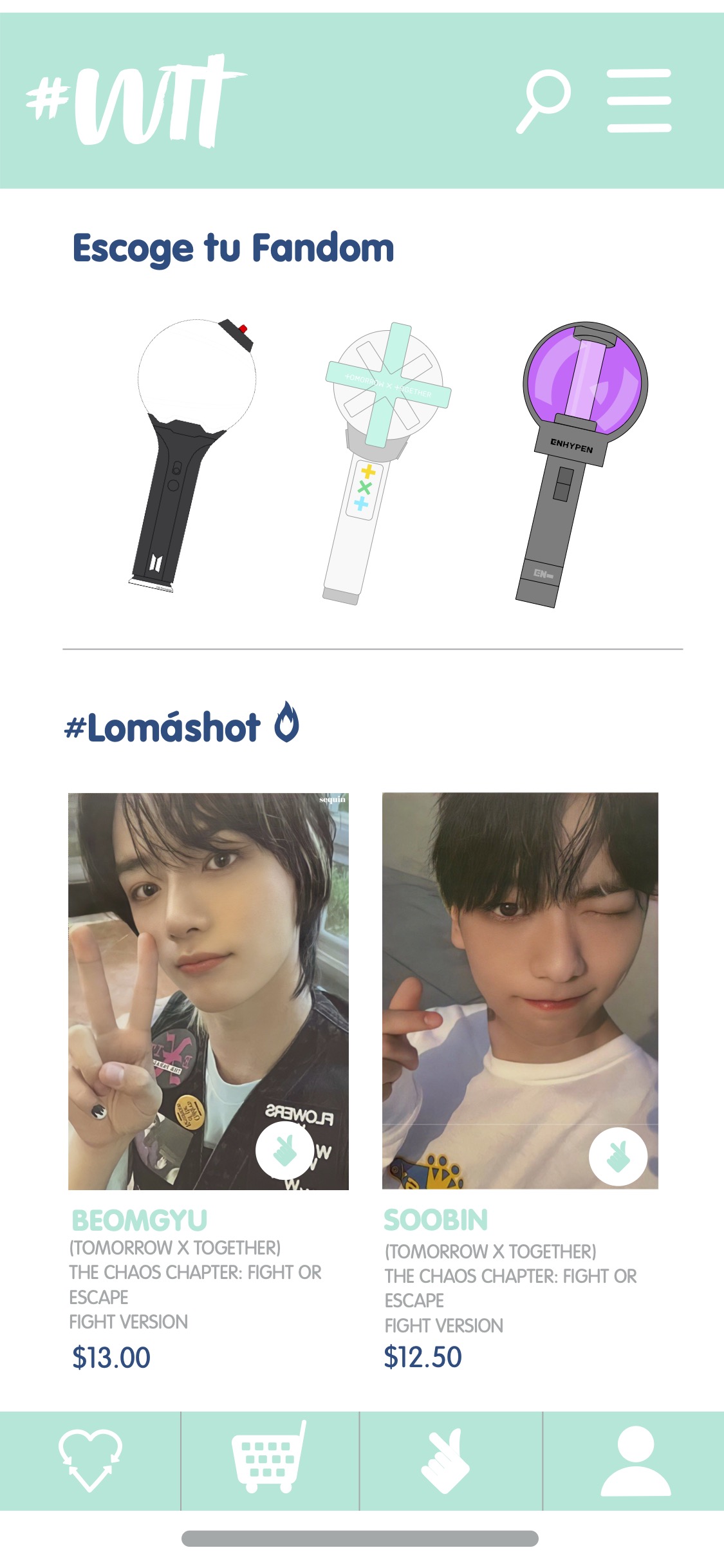
Mockups
Vistas de la apliación
Ícono final
ícono final de la aplicación
2do Semestre
Carteles Formativos e Informativos
Para este proyecto compusimos una serie de carteles con temáticas distintas enfocadas en las problemáticas sociales en México.
Para estos carteles utilizamos diferentes técnicas, especialmente aplicadas en aplicaciones de mapa de bits. Personalmente utilicé las técnicas collage, fotomontaje y fotografía.
A continuación encontrarás la bitácora de mi avance y de cómo se crearon estos carteles.
Definición
En esta primera fase recibimos las indicaciones para el proyecto. Consistía en realizar tres carteles con diferentes medidas que traten temas de problemáticas sociales modernas.
Para comenzar con el proyecto realizamos un BRIEF para anotar delimitaciones, fechas y datos importantes para tomar en cuenta durante el proyecto.
Prototipo
Ideación
Durante la fase de Ideación redactamos tres sentencias por cada tema intentando implementar la figura retórica correspondiente. Esto se realiza antes de comenzar a bocetar.
Selección
Para esta fase seleccionamos nuestros bocetos favoritos y los trabajamos hasta mejorar y aclarar la idea.
Además de elegir nuestros favoritos pasamos a revisión con el profesor que nos dio algunas recomendaciones y nos orientó acerca de qué camino tomar para lograr un buen trabajo.
Implementación
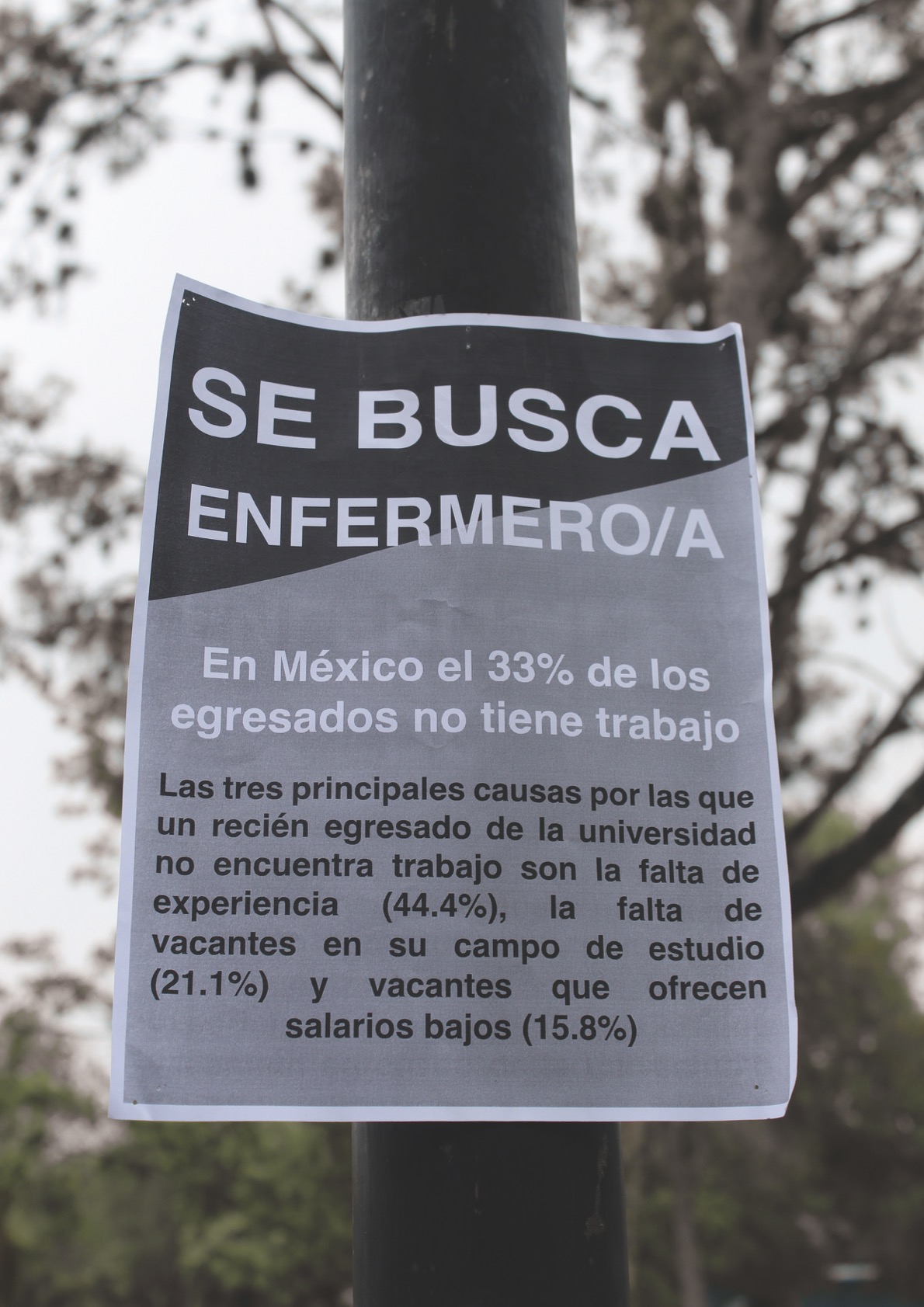
Carteles finales
Aprendizaje
Durante este proyecto pude experimentar con técnicas con las que nunca antes había trabajado. Fue un proyecto que me hizo crecer mucho, no sólo profesionalmente sino de manera personal aprendí también a gestionar mis tiempos, el estrés, a toparme con paredes y volver a empezar de cero.
Los aspectos positivos de este proyecto fueron principalmente quitarme el miedo de usar un programa de mapa de bits; también pude salir de la zona segura en la que estaba con Illustrator y arriesgarme a hacer cosas más técnicas, desde tomar fotos hasta hacer cosas manuales para algunos prototipos. Pude aprender acerca de algunos procesos de impresión.
Viendo el lado negativo, creo que aún me falta mucho por aprender en PhotoShop. Mis habilidades aún son muy básicas pero espero poner ahora de mi parte para mejorar poco a poco. Sé que los carteles pudieron quedar mejor, pero debido a algunas limitantes estoy satisfecha con el resultado y espero que en mi próximo proyecto pueda corregir los errores que cometí en este.