DIARIOS METACOGNITIVOS
PROYECTO INTEGRADOR
Diseño de información interactivo
INFORMACIÓN INTERACTIVA
Este proyecto fue el principal de este semestre, donde en la materia de diseño de información tuvimos que realizar una propuesta de diseño de información interactivo, en mi caso una aplicación de un mapa de la UM.
ETAPA 1. Definir la problemática
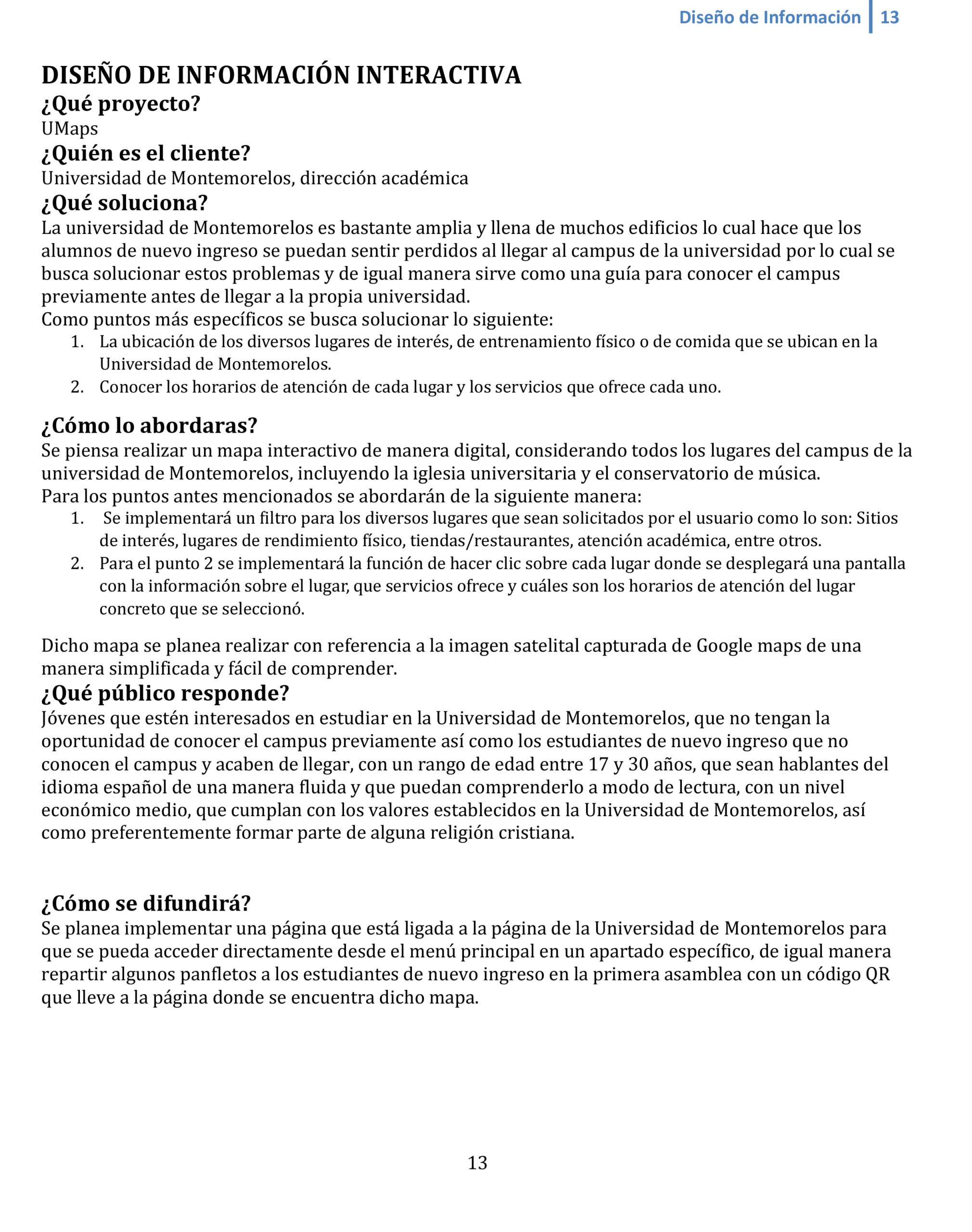
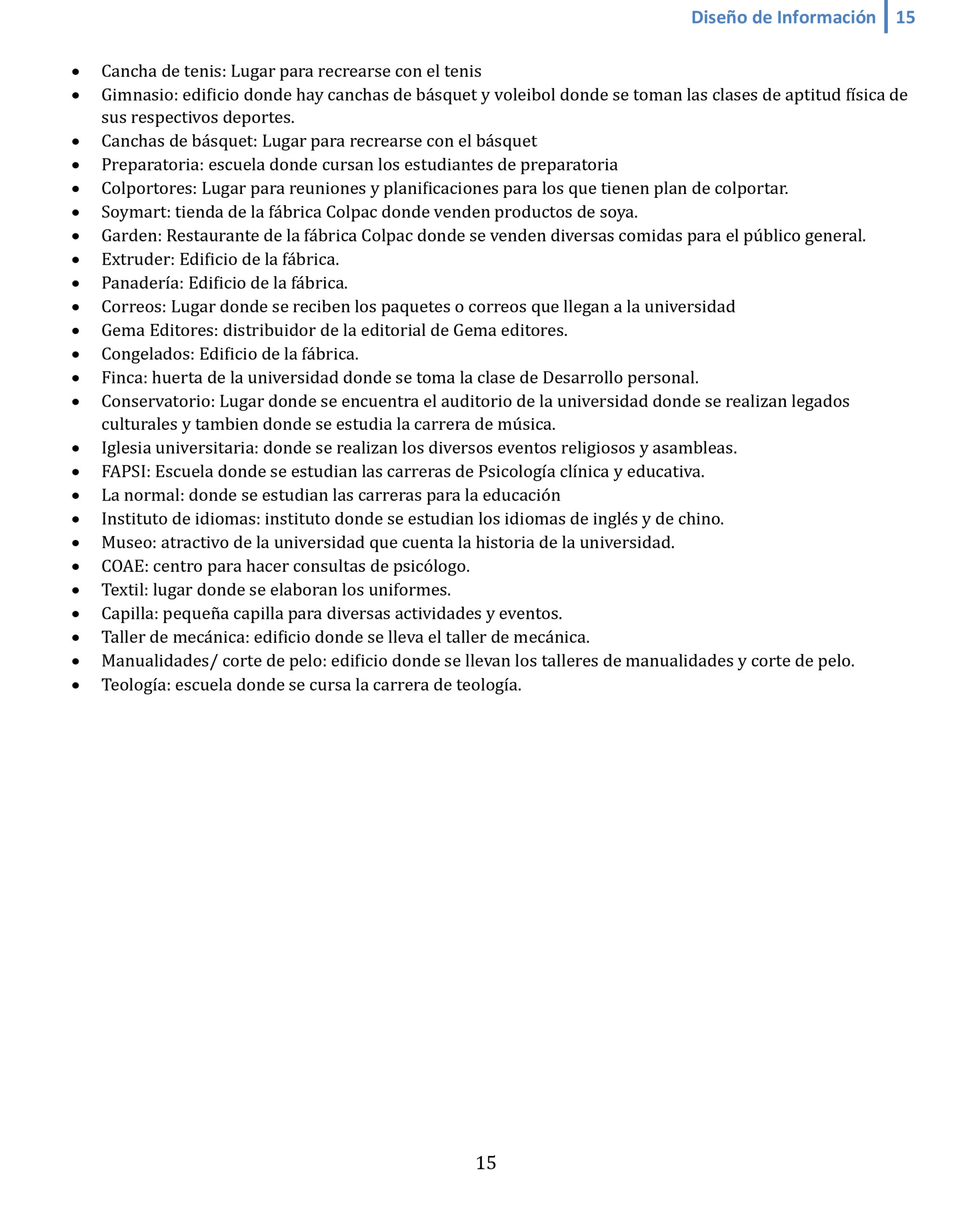
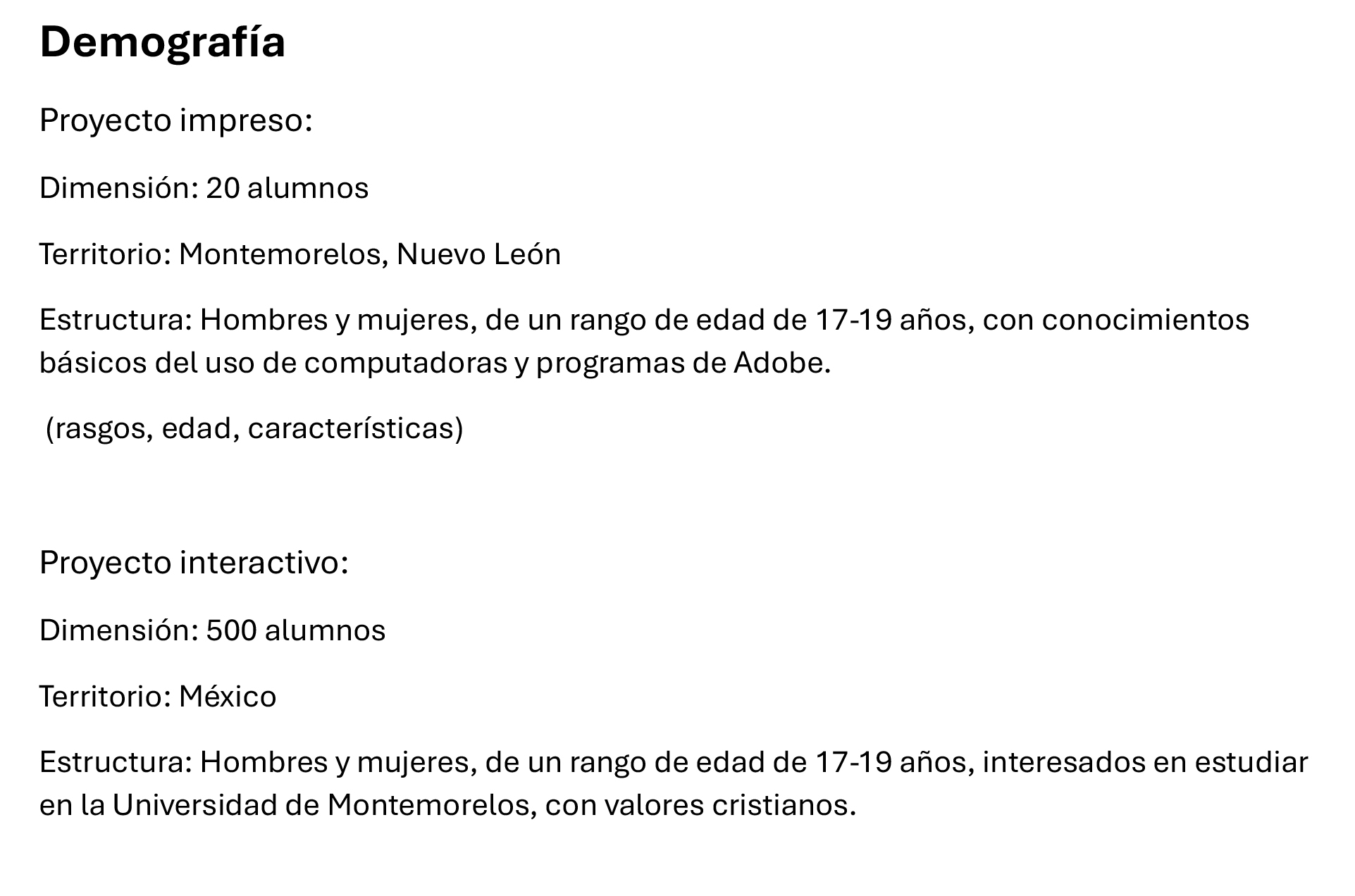
Durante esta primera etapa se busco una problemática a resolver asi como la manera de resolverla, tambien se realizo una búsqueda de la información que se iba a utilizar para el diseño de esta aplicación.
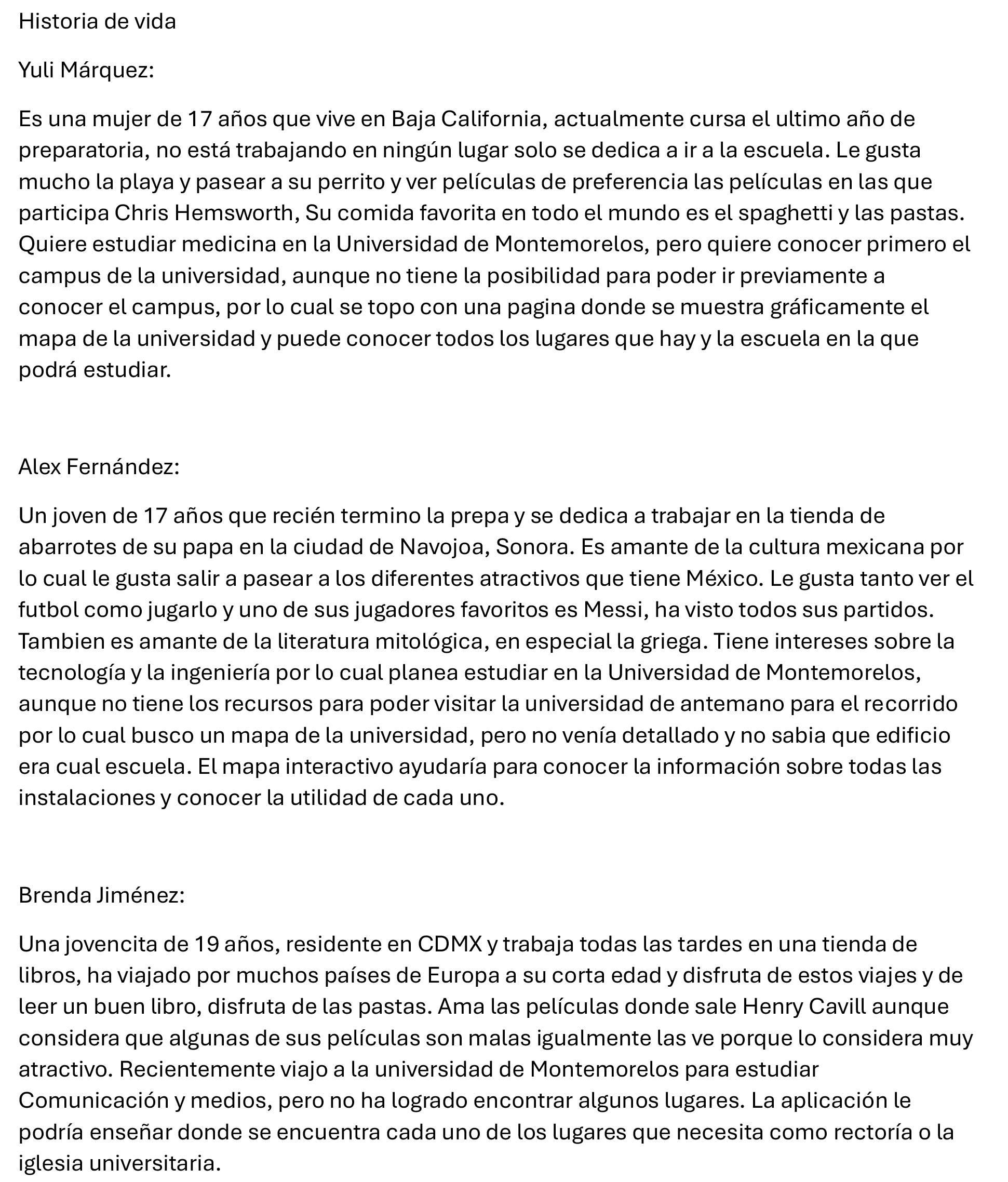
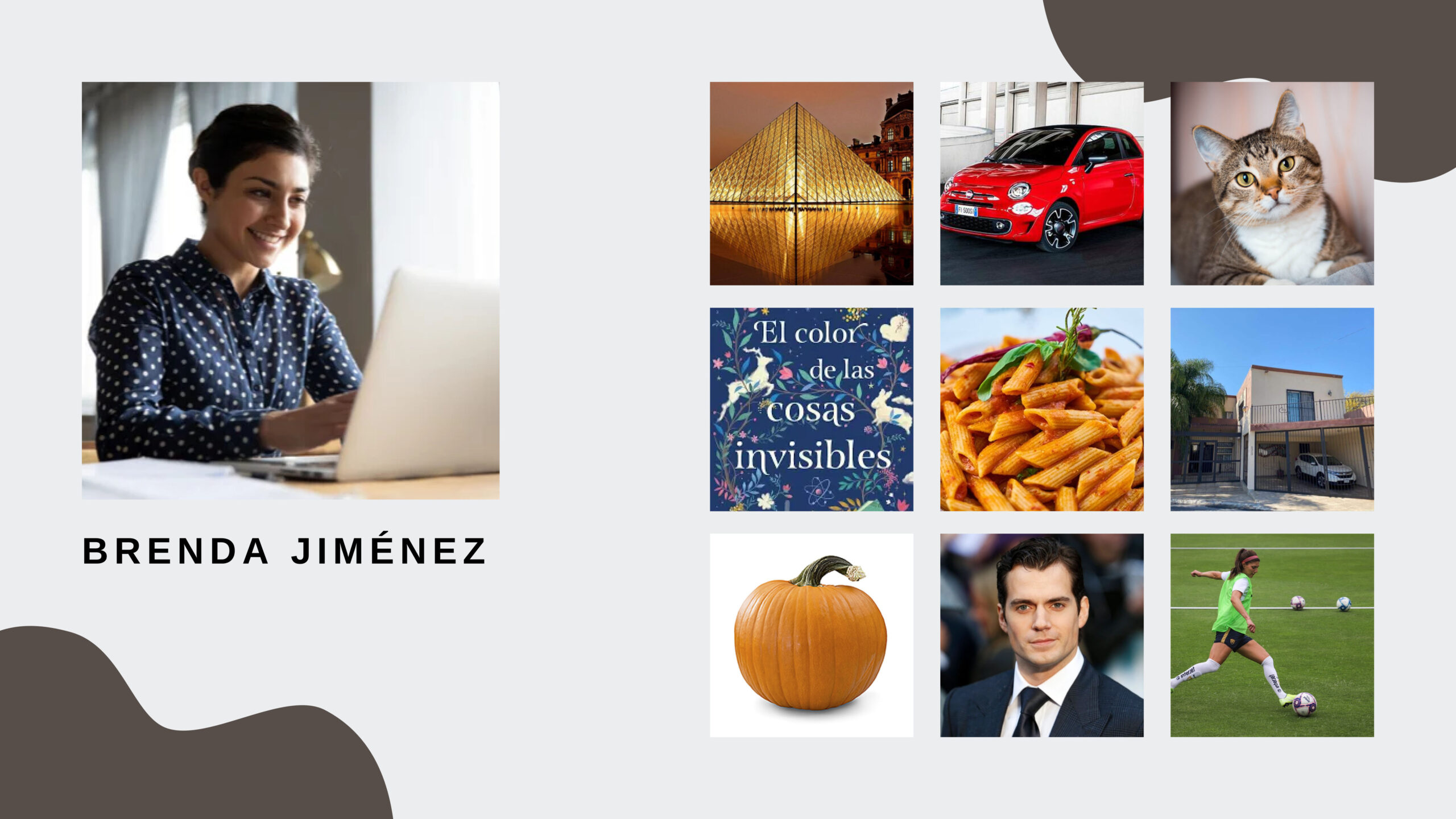
ETAPA 2. Conocer al publico
La etapa 2 fue la realización de el logo basado en el brief previamente creado, donde unimos los conceptos clave y las palabras basadas en el ministerio para desarrollar una identidad visual que definiera lo que es la marca asi como especificar los colores y los márgenes a utilizar en el isotipo.
ETAPA 3. Wireframing
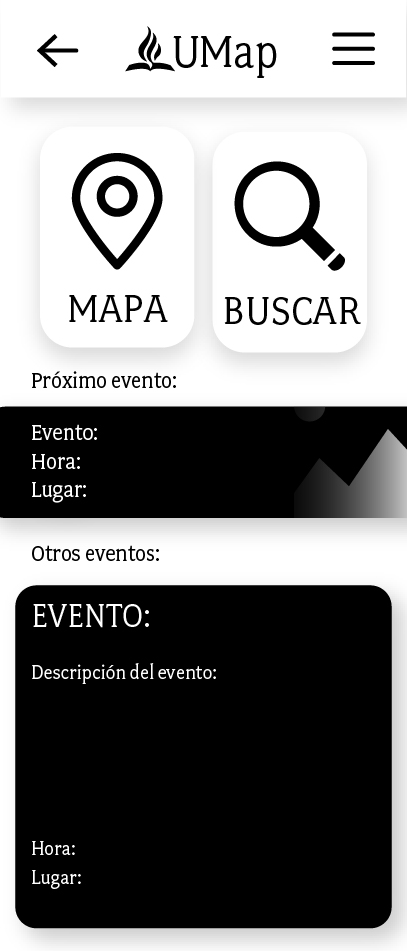
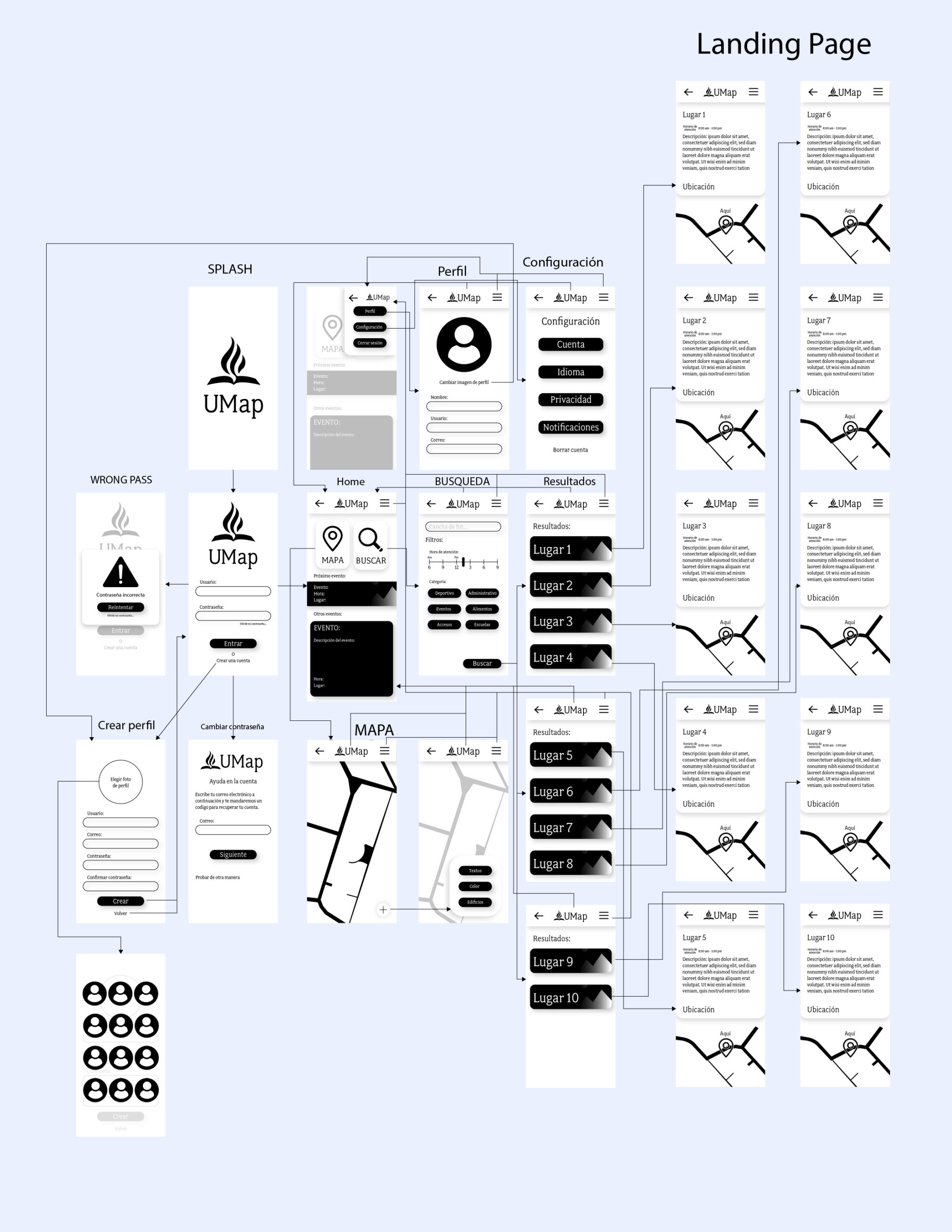
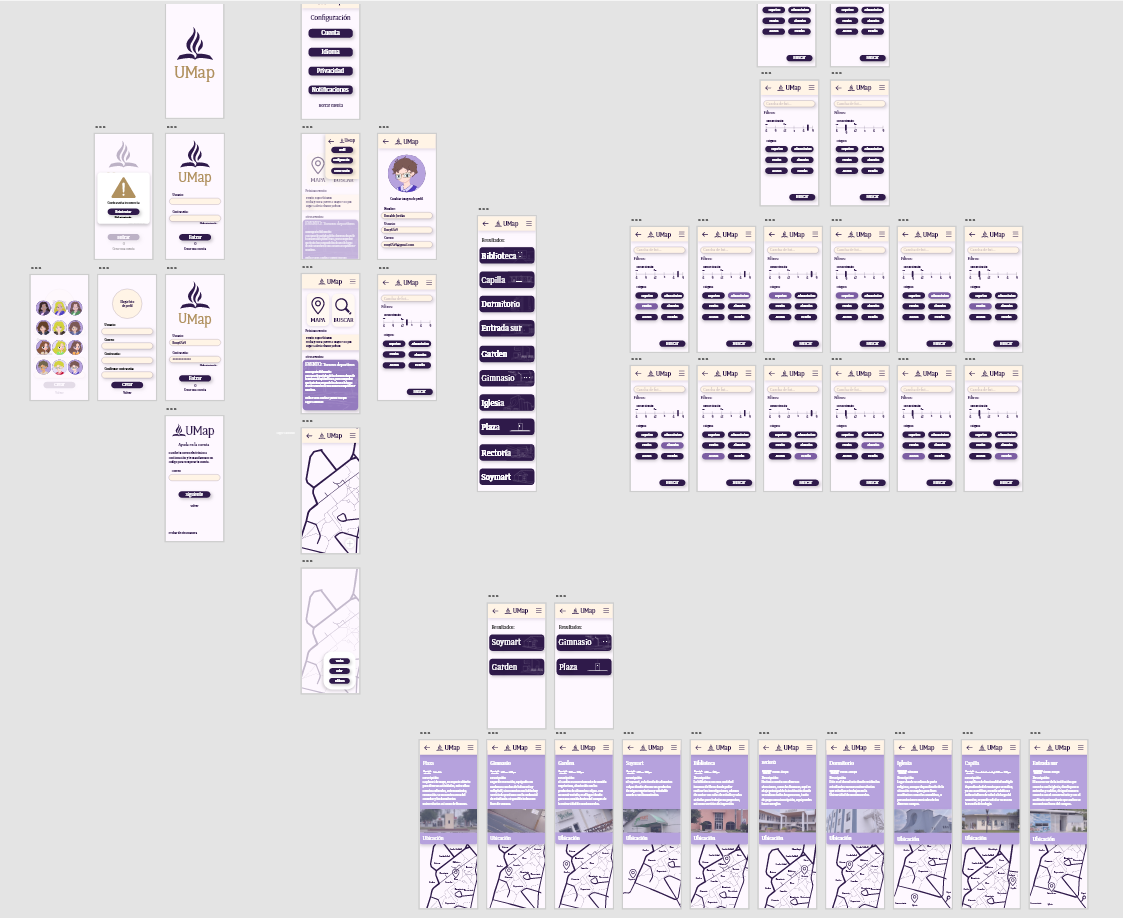
La etapa 3 fue parte importante de la creación de esta aplicación ya que aquí se realizo por asi decirlo un bocetaje de como seria la aplicación pero se realizo de manera de wirefraiming que es como que el prototipo de la aplicación pero sin color y sin imágenes, mas que nada es para conocer los tamaños y las ubicaciones de los diversos botones o la información.
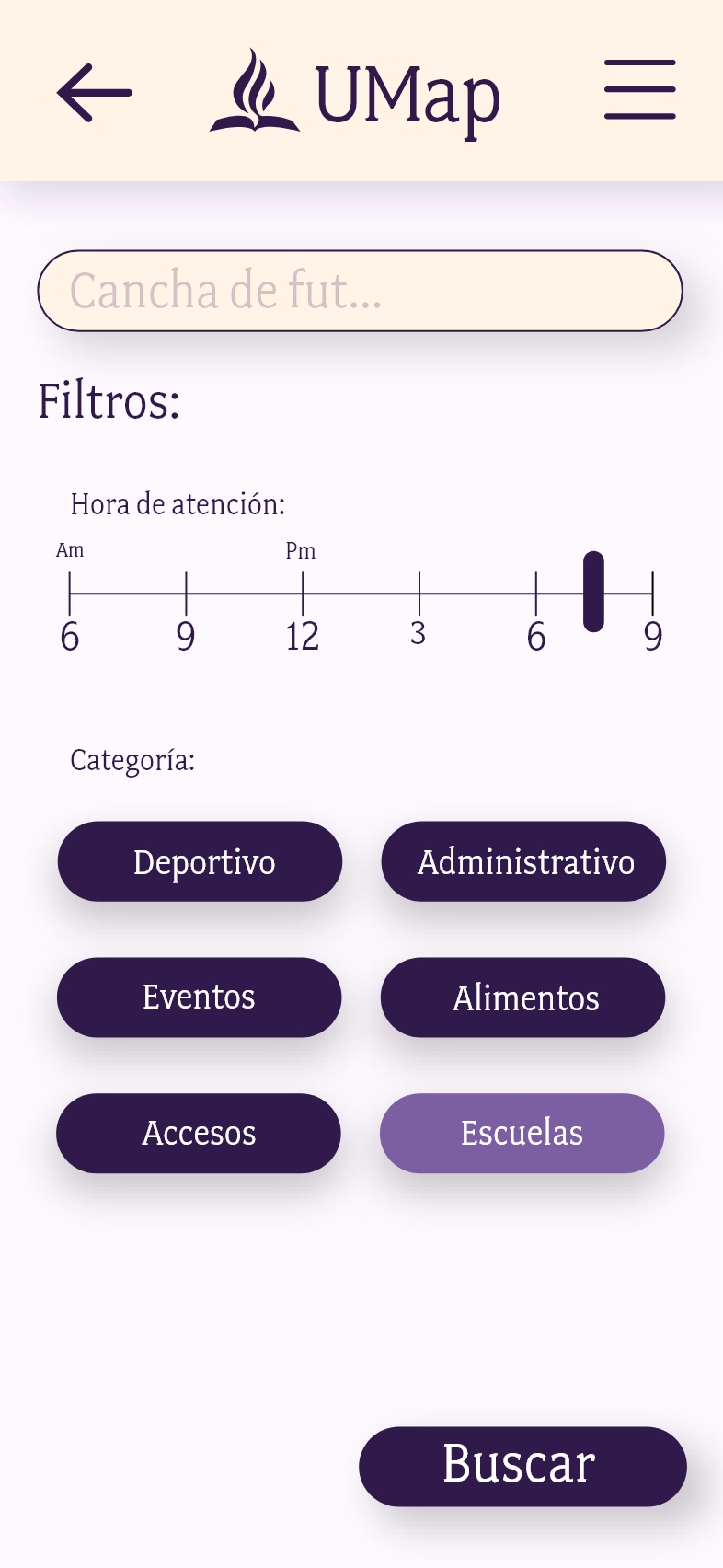
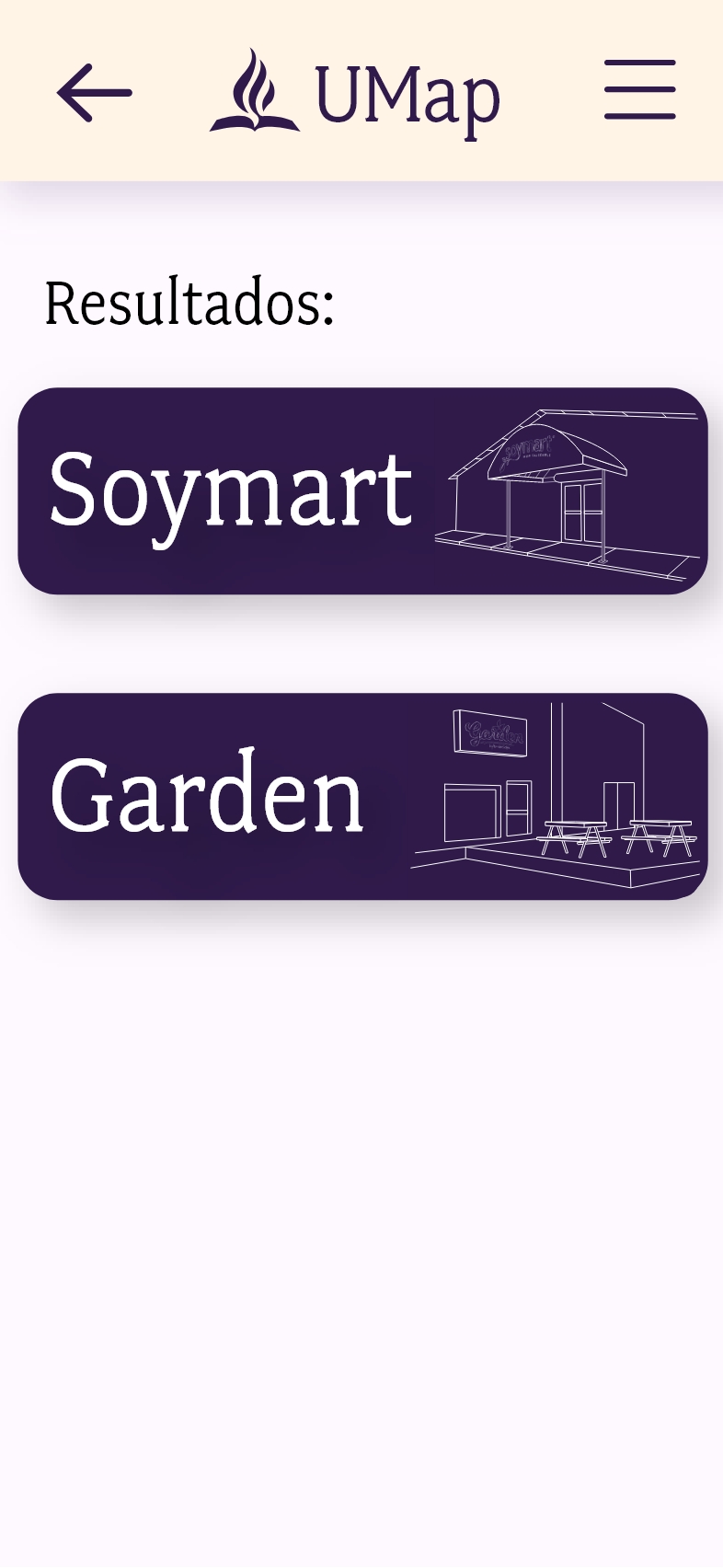
ETAPA 4. Prototipado
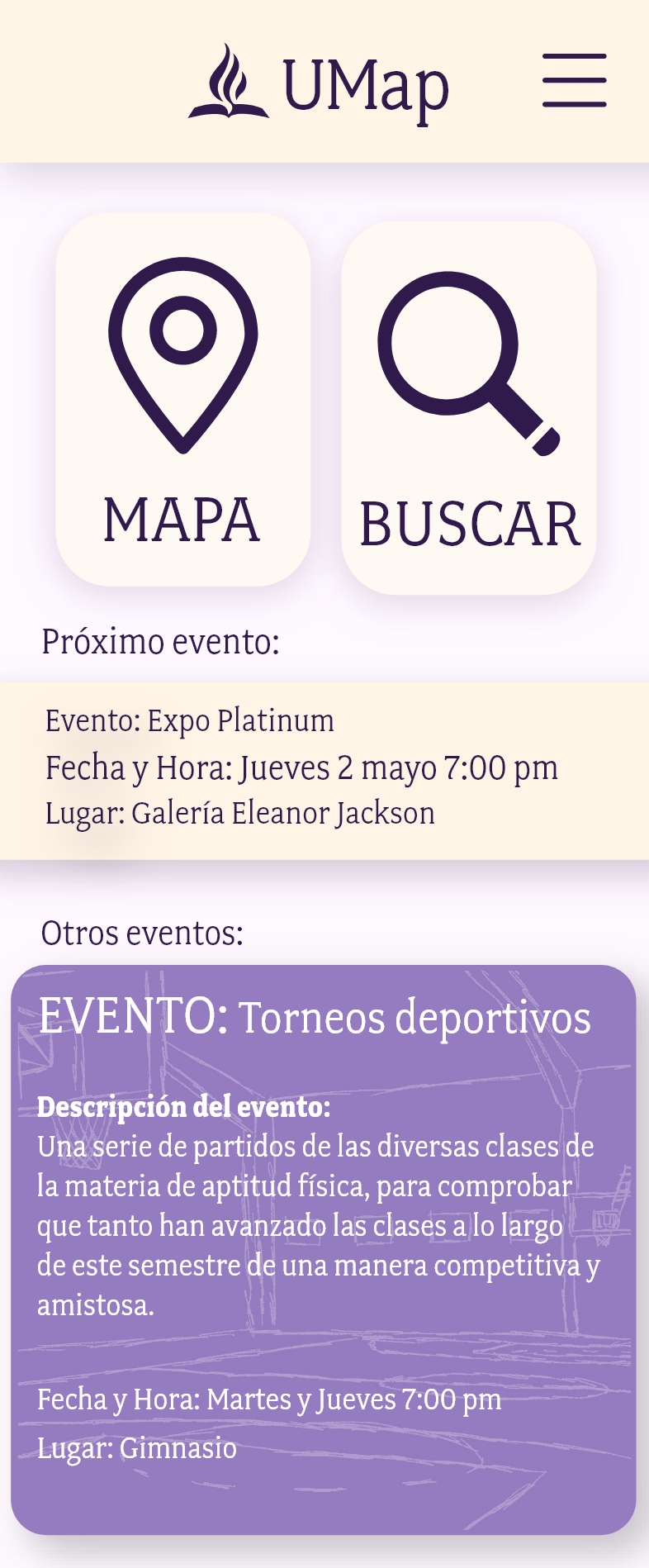
La etapa 4 fue para añadir el diseño en general para el prototipo de la aplicación, donde ya era con información, las diversas imágenes que se iban a colocar, durante esta etapa se le dio vida al diseño de información de esta aplicación empleando todo los que se investigo en etapas anteriores.