Diarios metacognitivos
Reflexiones diarias sobre el proceso de alguna actividad o clase: logros, dificultades, fracasos con aproximación a las posibles causas.
















- Fundamentos de Marca:
- Historia
- Valores fundamentales
- Propósitos fundamentales
- Esencia de la marca
- Ideales de la Marca:
- Visión
- Misión
- B.H.A.G.
- Objetivos
- Segmentación del público:
- Demografía
- Etnografía (Mapas de Empatia)
- Tabla de Ideas
- Palabras clave
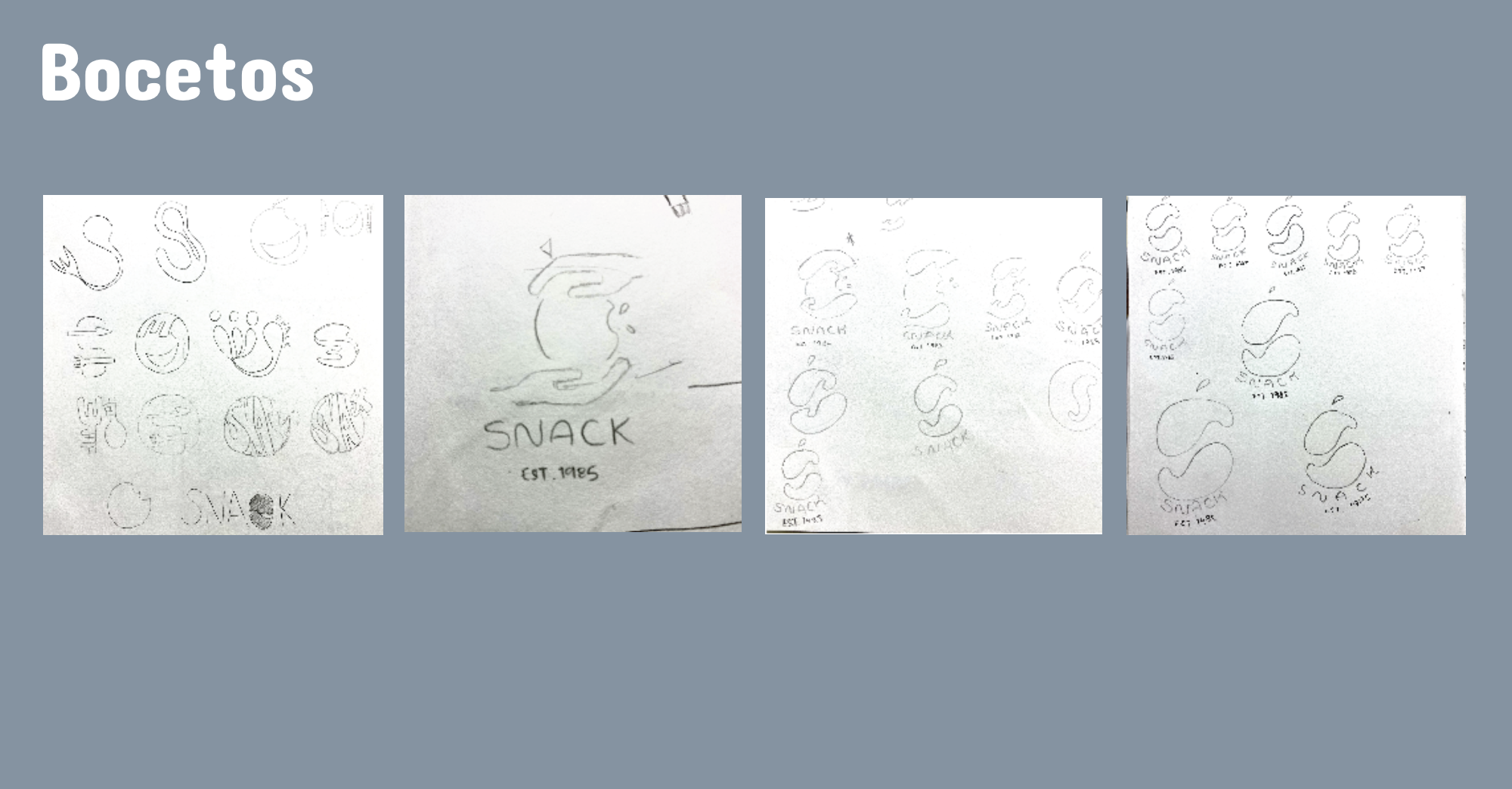
- Bocetos/Forma
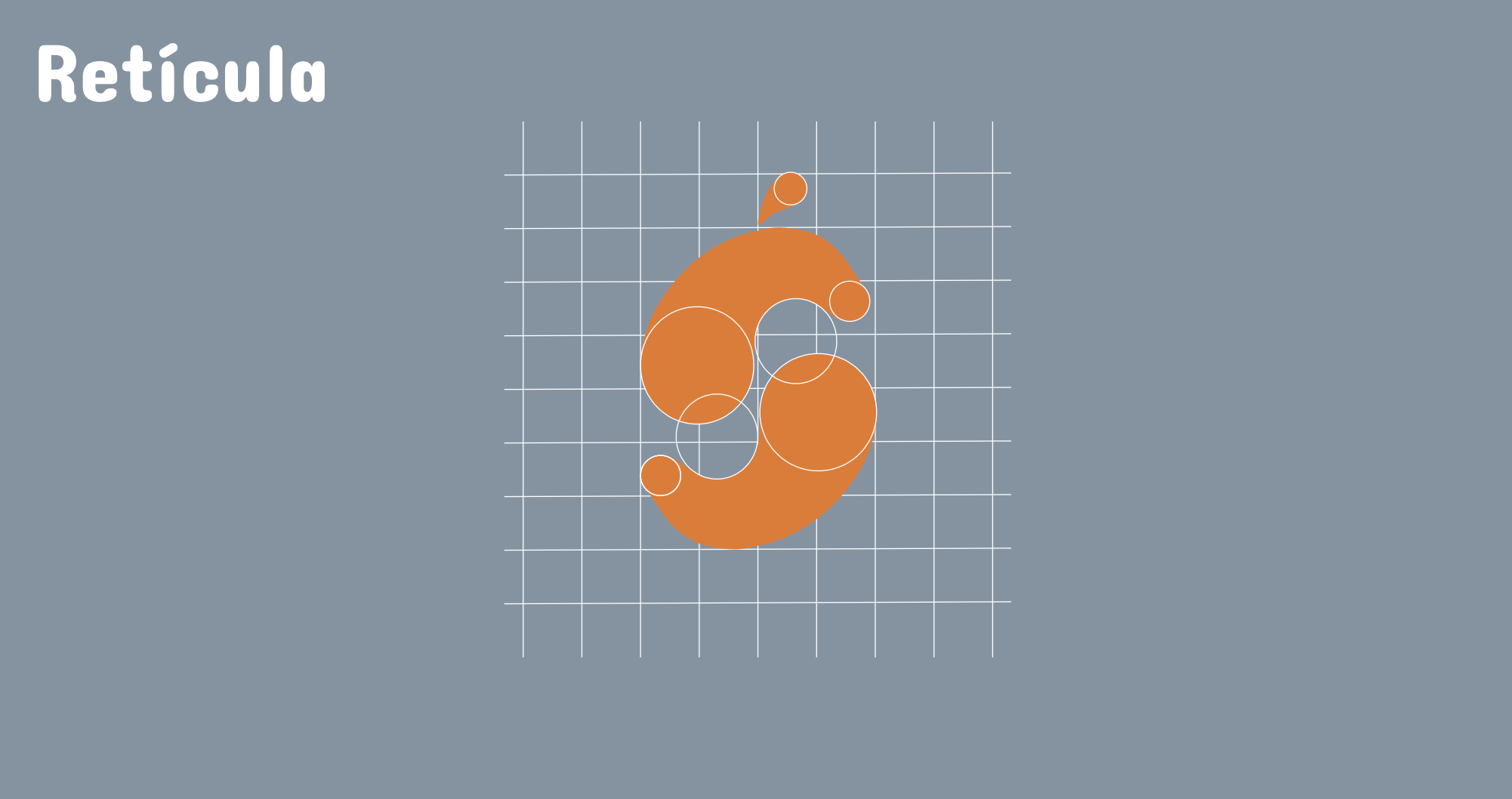
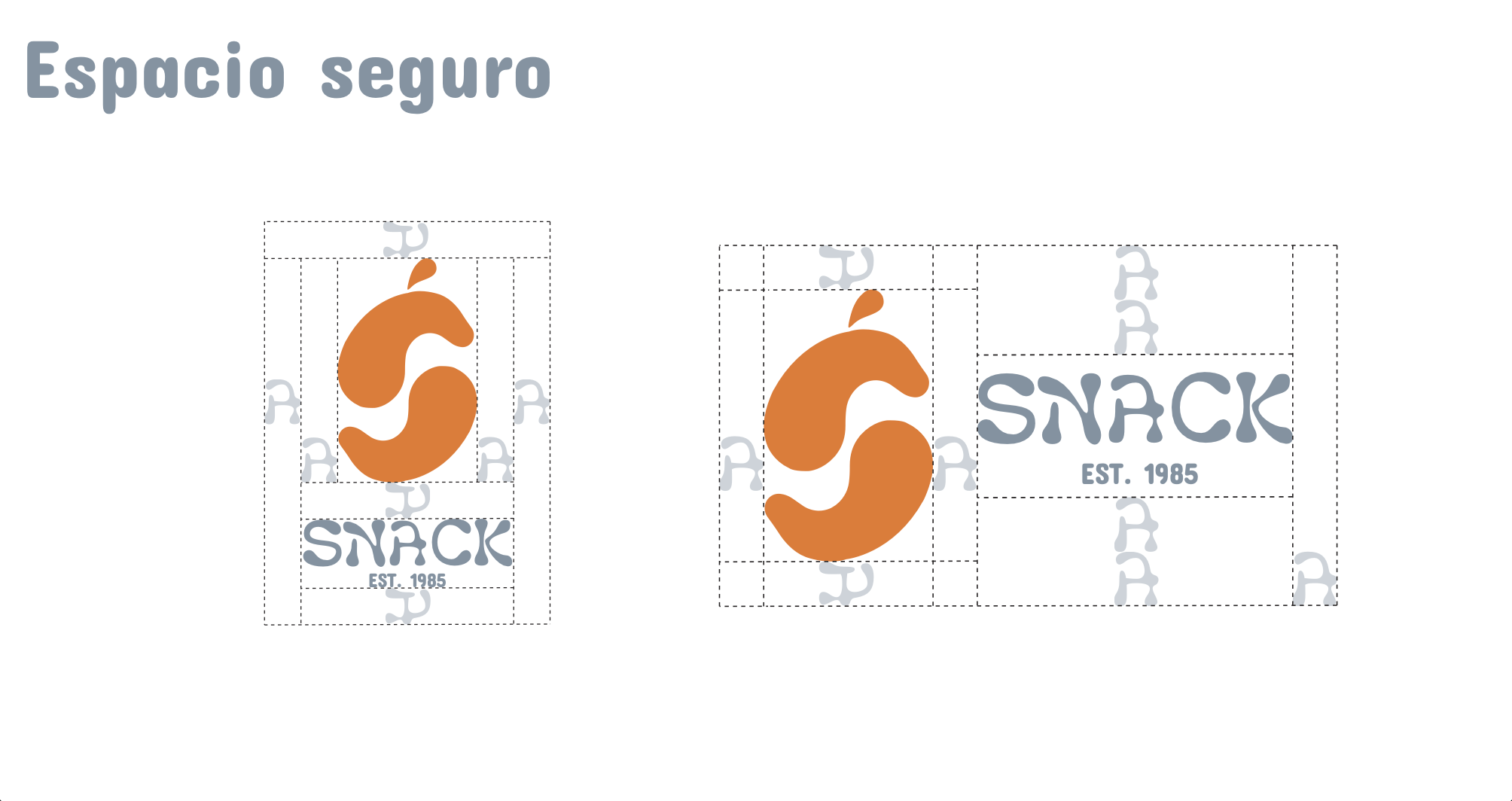
- Retícula
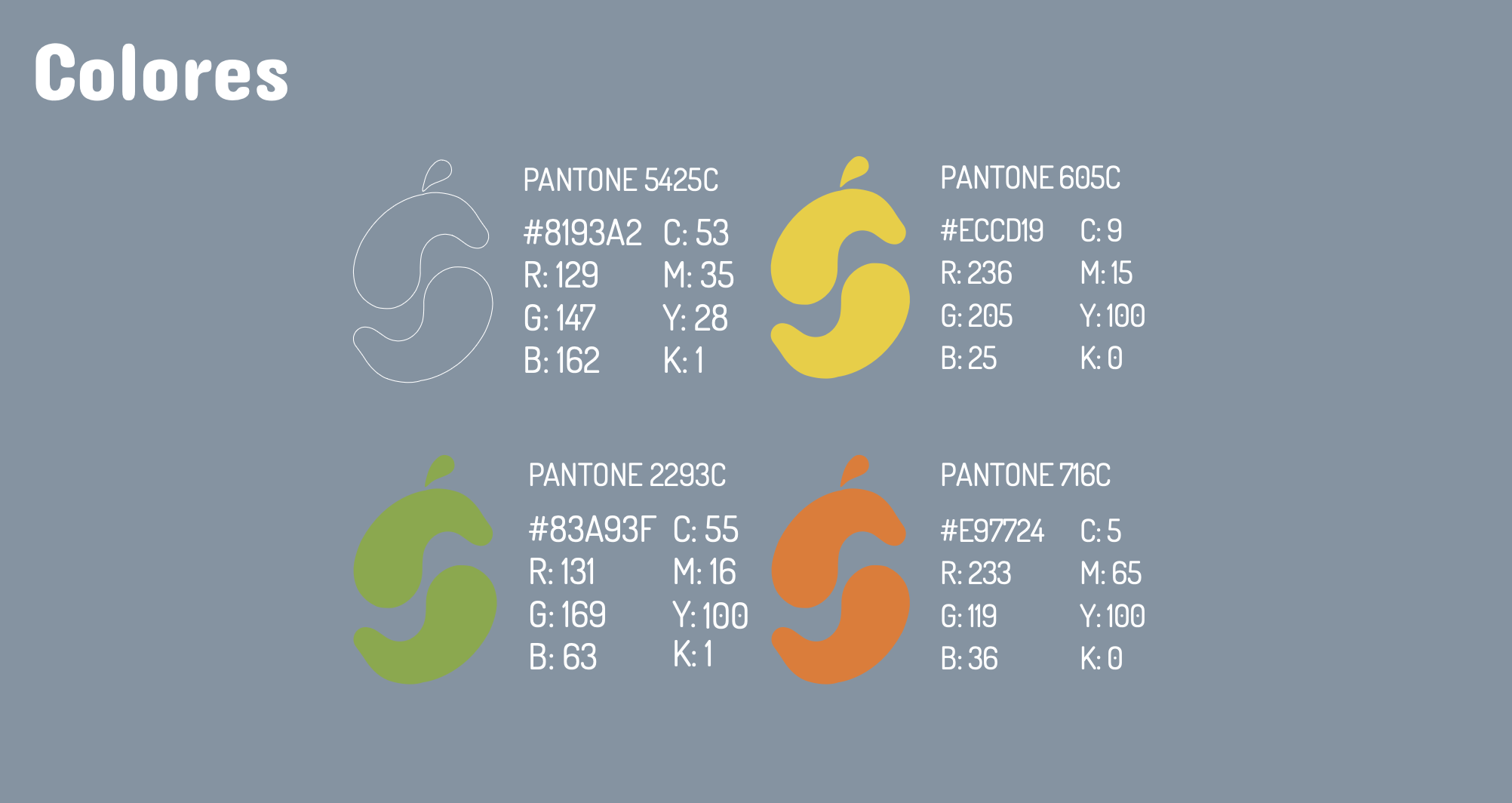
- Color
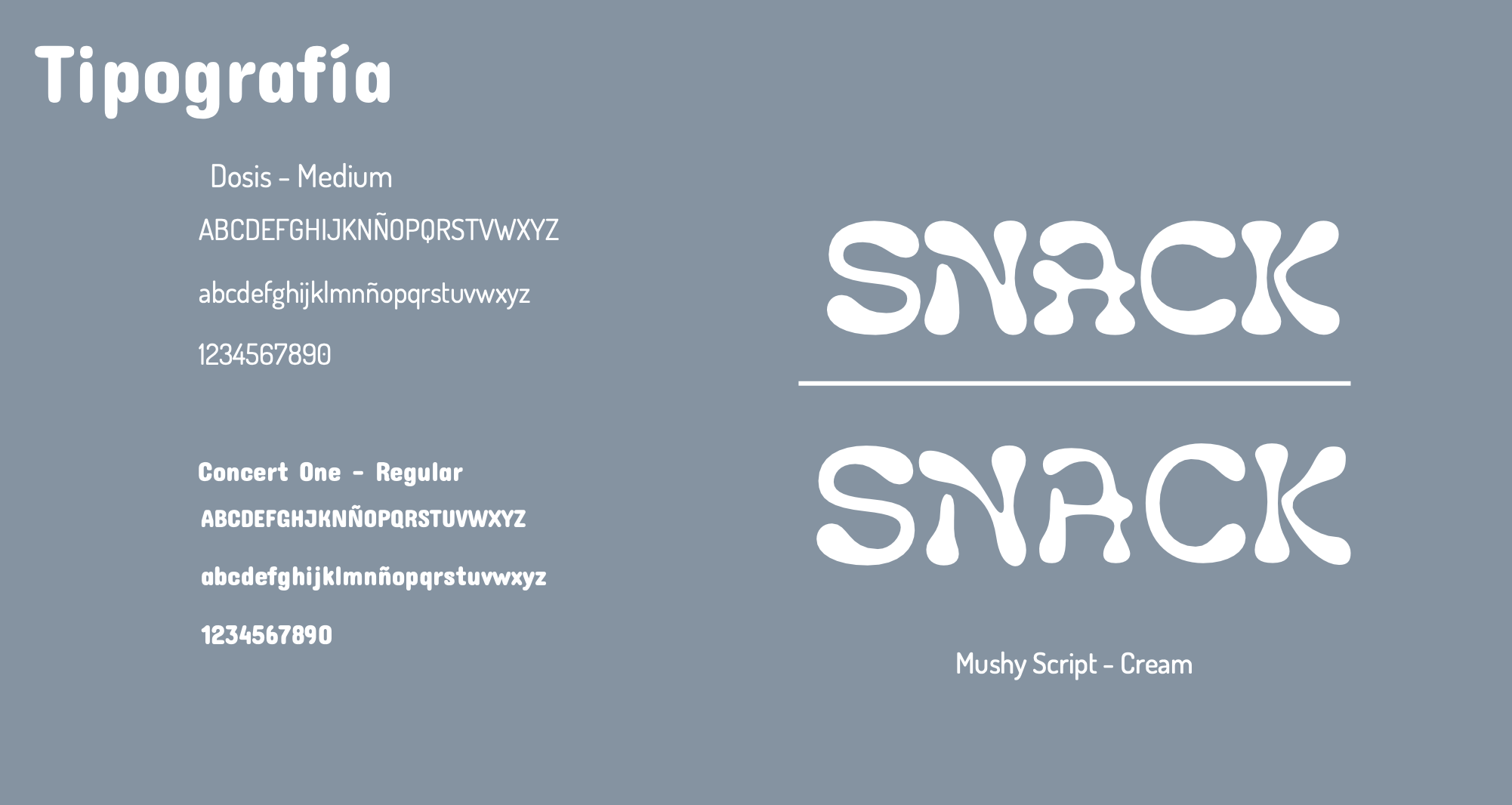
- Tipografía
- Lineamientos de Uso
- Elementos de Diseño
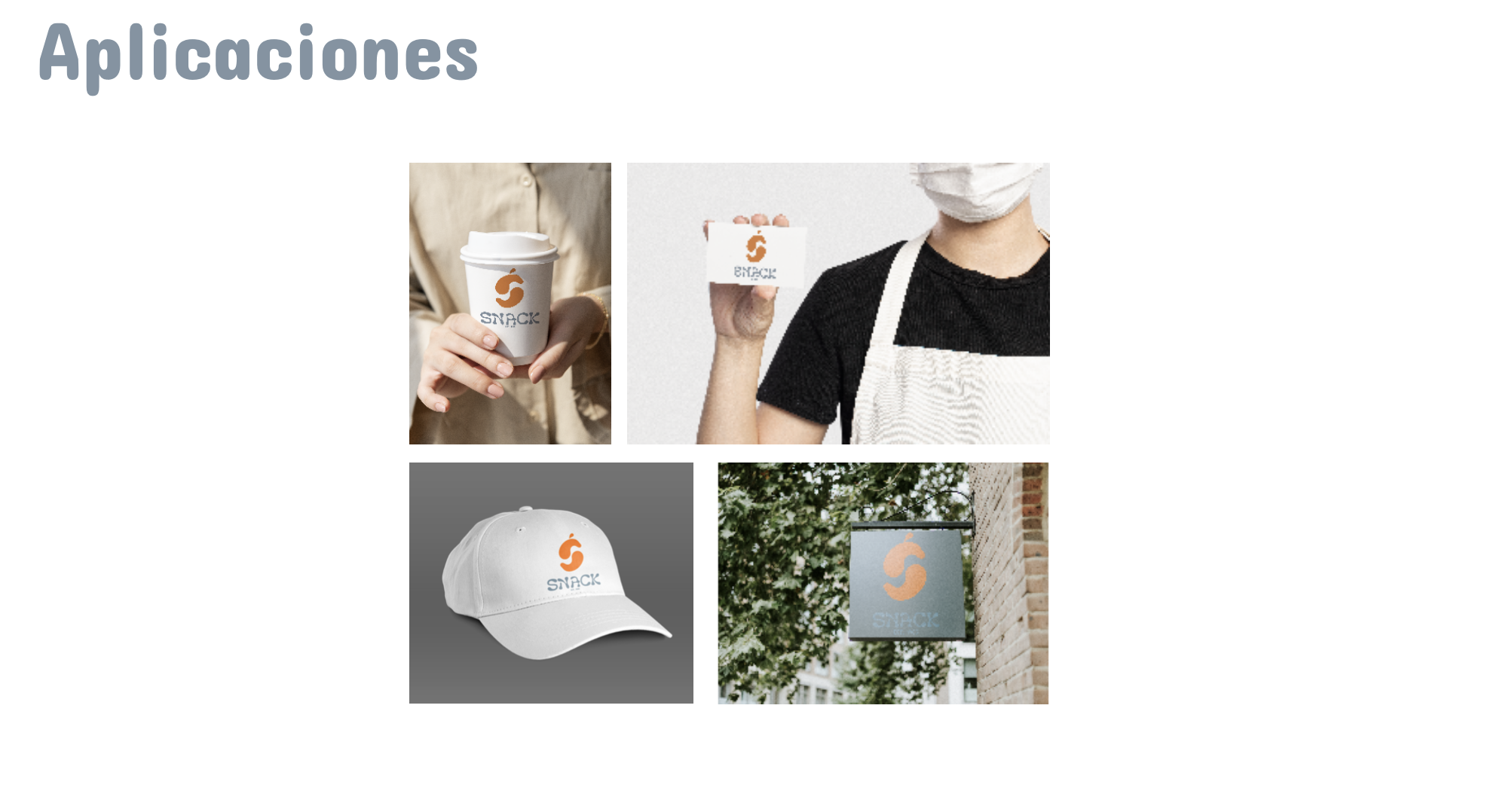
- Aplicaciones Básicas
- Aplicaciones Promocionales
- Aplicaciones Propias del Negocio
- Aplicaciones Arquitectónicas

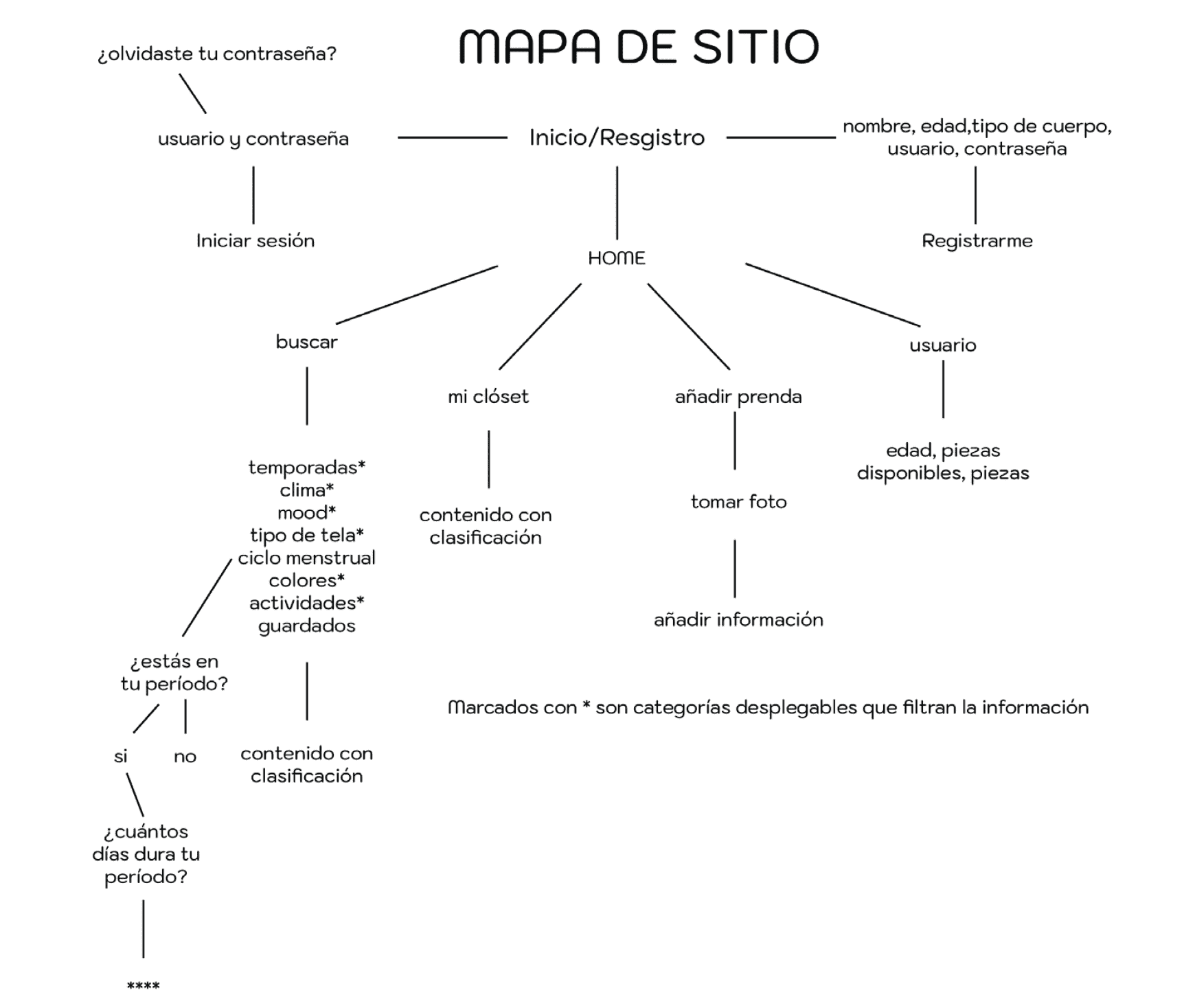
Diseño de Información Interactivo
Diseño de Información Interactivo aplicado en la Clasificación de Categorías para estilización de tu GUARDARROPAS y monitoreo de tu estado anímico correlacionado a tu entorno.
INTRODUCCIÓN
La realización de este proyecto se convirtió en un constante aprendizaje personal, principalmente por tener que entender necesidades de un público objetivo, el cual es variado y cuenta con necesidades diversas, en un esfuerzo por abarcar lo más posible de información para entender mejor a mi usuario me tomé la libertad de entrevistar y escuchar a mujeres con diversas necesidades y rutinas distintas, por lo tanto surgieron cambios inesperados para mejorar el prototipo de esta aplicación.
Problemática
La constante incógnita en específico, por parte del género femenino en base a gustos personales, necesidades anatómicas, económicas, sociales, etc. de poder solucionar qué ponerse, para diversas ocasiones, estaciones del año, incluso en aquellos días en los que no se sienten tan bien consigo mismas.
Cliente
Mujeres en un rango de edad de 19-50 años.
PÚBLICO
Mujer, que desarrolle las actividades correspondientes a su rango de edad. Nivel social medio, alto. Nivel de economía irrelevante: las funciones de la aplicación vienen sin ningún precio adicional, con el único propósito de clasificar de mejor manera su guardarropa, estado anímico y su proyección en relación con su vestimenta.
IDEACIÓN
¿Por qué LUNA?
Tomé como referente al conocido satélite natural porque en muchas maneras representa esa feminidad que emula mi Diseño de Información aplicado en una App.
Al igual que la Luna, la mujer cuenta con distintas fases a lo largo del tiempo, ambas cuentan con un ciclo en tiempos antiguos, las fases lunares servían para llevar un control de los tiempos del ciclo femenino.
En algunas mitologías la Luna es considerada la diosa madre, representa al poder femenino y es la reina del cielo.
Además de ser extremadamente bella y ser un referente de la hermosa creacion de Dios, tal como nosotras las mujeres.
Luna representa eso, y desea acompañar a las mujeres en su día a día para lograr por medio de sus categorías de clasificación facilitar el complejo proceso de la vestimenta femenina, el cual incluye más que solo poner un conjunto de ropa en nuestros cuerpos, es mucho más, nos empodera, nos hace sentir seguras, nos ayuda a proyectar quiénes y cómo somos.

Forma de abordaje
El desafío más grande fue sin duda mantener bien en claro las necesidades del cliente, en este caso mujeres, considerando mi rango de edades, bastante amplio, todos los elementos gráficos e informativos de la app, deben ser bastante sencillos de comprender.
La implementación de elementos graficos e informativos se hizo por medio de uso de diferentes colores y tamaños para brindar jerarquía visual adecuada y a si mismo, que fuera agradable para el usuario al momento de interactuar con ella.
Este proyecto se presenta como la solución a un aspecto sin resolución de una problemática de la vida cotidiana de la mujer promedio a través de este prototipo.


Solución Visual
A continuación se desarrolla todo el proceso de resolución para llevar de la ideación a la realización del proyecto.
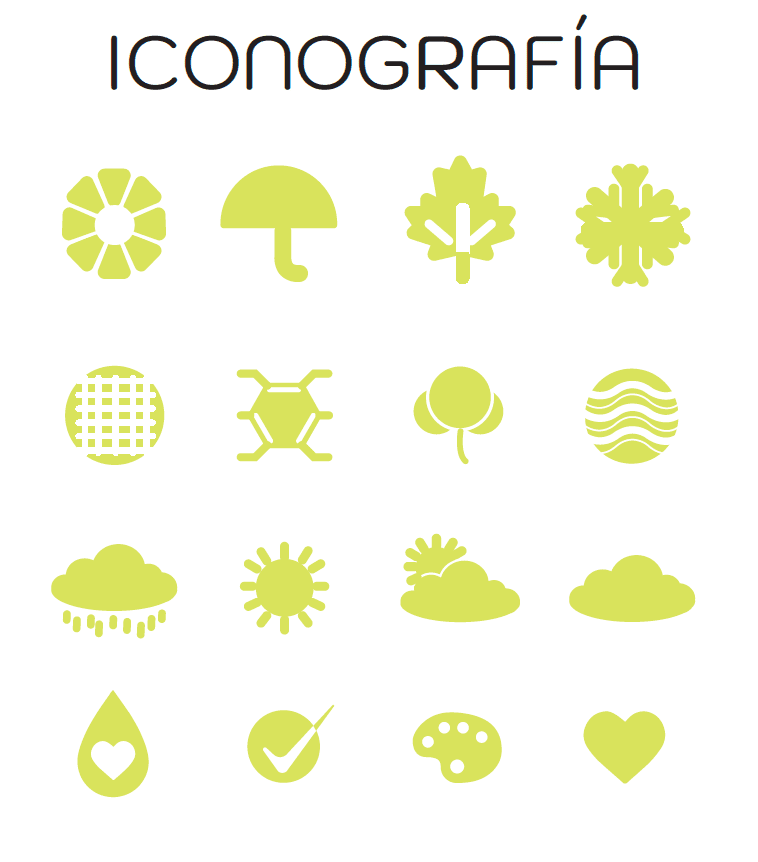
En cuanto a la paleta de colores, vemos tonos lila, uno claro y el otro más oscuro, lo mismo con los verdes, y estos están acompañados de acentos negros y blancos, en cuanto a formas de diseño, para iconografía, utilizé formas con terminaqciones redondas para evitar caer en la simetria forzada que muchas aplicaciones mantienen y asi tambien emular versatilidad y libertad a la hora de usar la aplicación.
La tipografía utilizada es legible pero lleva consigo el estilo de todo el proyecto, combina ambos aspectos sin comprometer alguno.




Información
A continuación la información clasificada con este diseño.
Temporadas – primavera, verano, otoño, invierno.
Clima – lluvioso, soleado, nublado, templado.
Mood – alegre, triste, retraída, ansiosa.
Tipo de tela – rayón, poliéster, algodón, nylon.
Ciclo menstrual – estado, duración.
Colores – negro, blanco, gris, azul, morado, rosa, rojo, naranja, amarillo, verde, café, otros.
Actividades – escuela o trabajo, ejercicio, sociales, aire libre.
Guardados – los conjuntos que más agradan al usuario.
Mi clóset – partes de arriba, partes de abajo, calzado.
información de prenda – marca, composición, información de manufactura.