1er Semestre
Proyecto Integrador
Materia: FUNDAMENTOS DEL DISEÑO GRAFICO
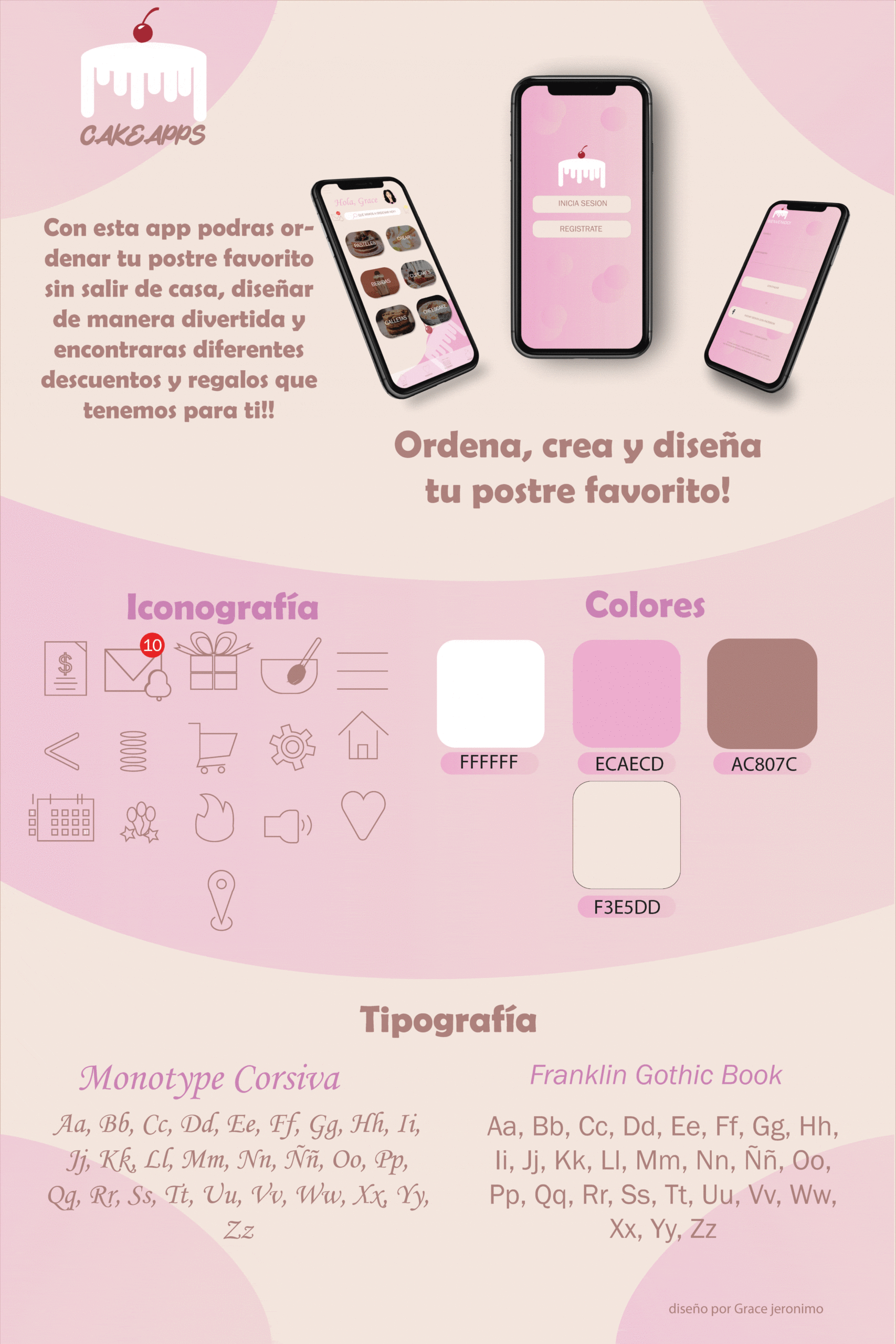
El proyecto integrador consistia en hacer un Compendio de signos visuales: Diseño de un ícono de una app, al menos 12 iconos para ser utilizados dentro de la aplicación, al menos un mockup de la aplicación, la paleta cromática, y una selección tipográfica para ser utilizada en la app. y esta se dividio en 6 etapas que acontinuacion ire mencionando y mostrandoles en que consistia cada etapa, el tema a elegir de mi app fue de una pasteleria.
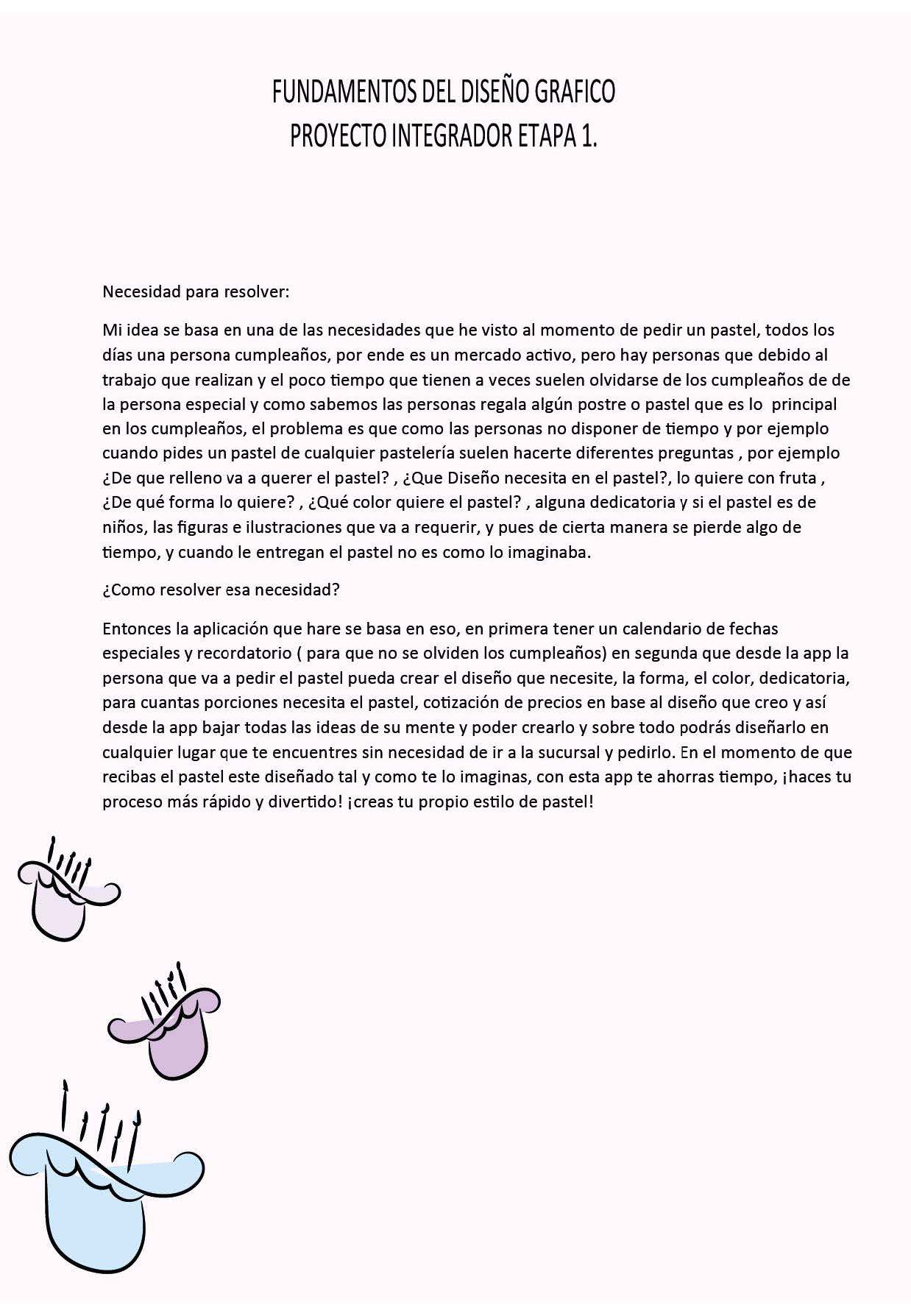
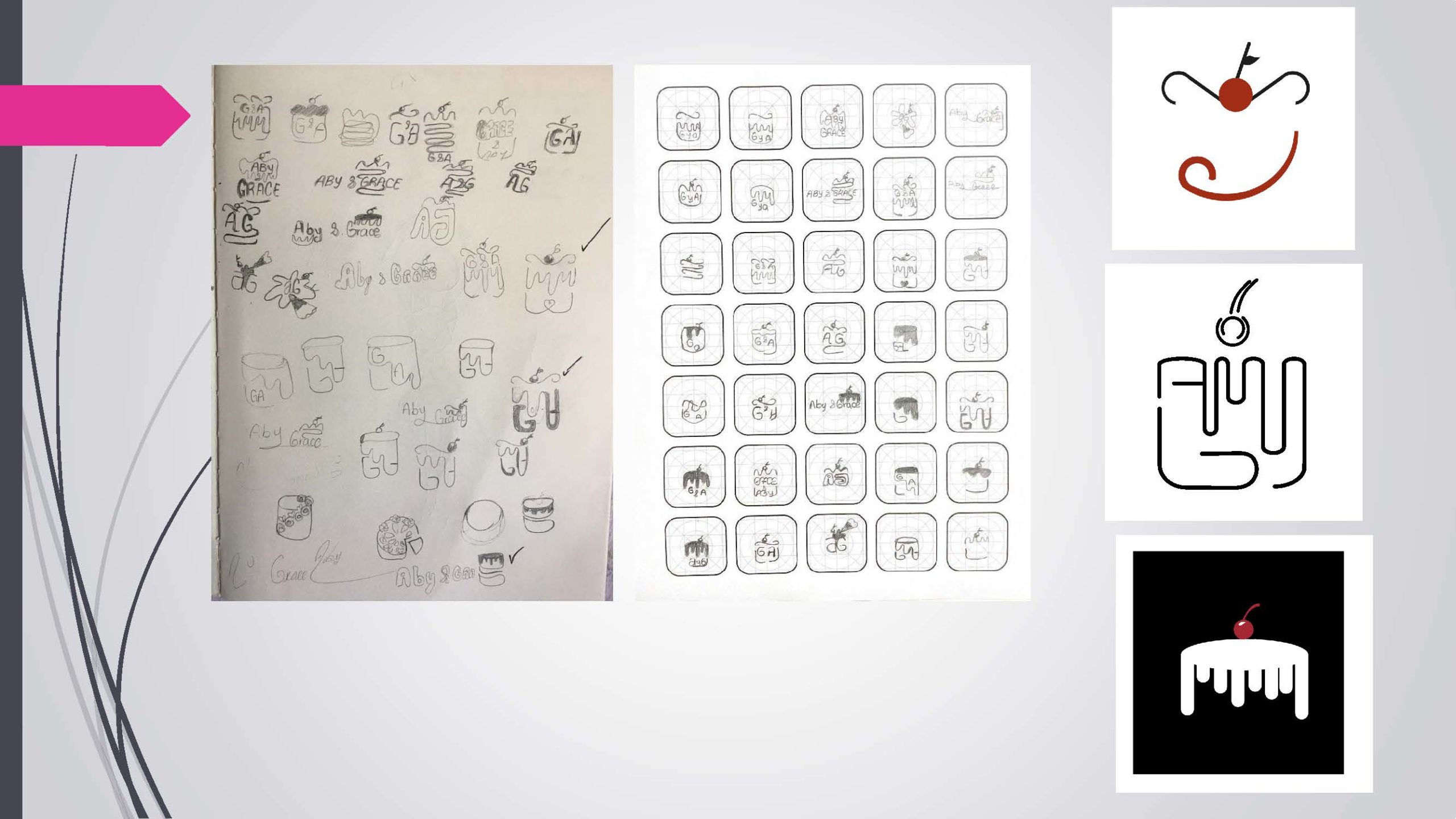
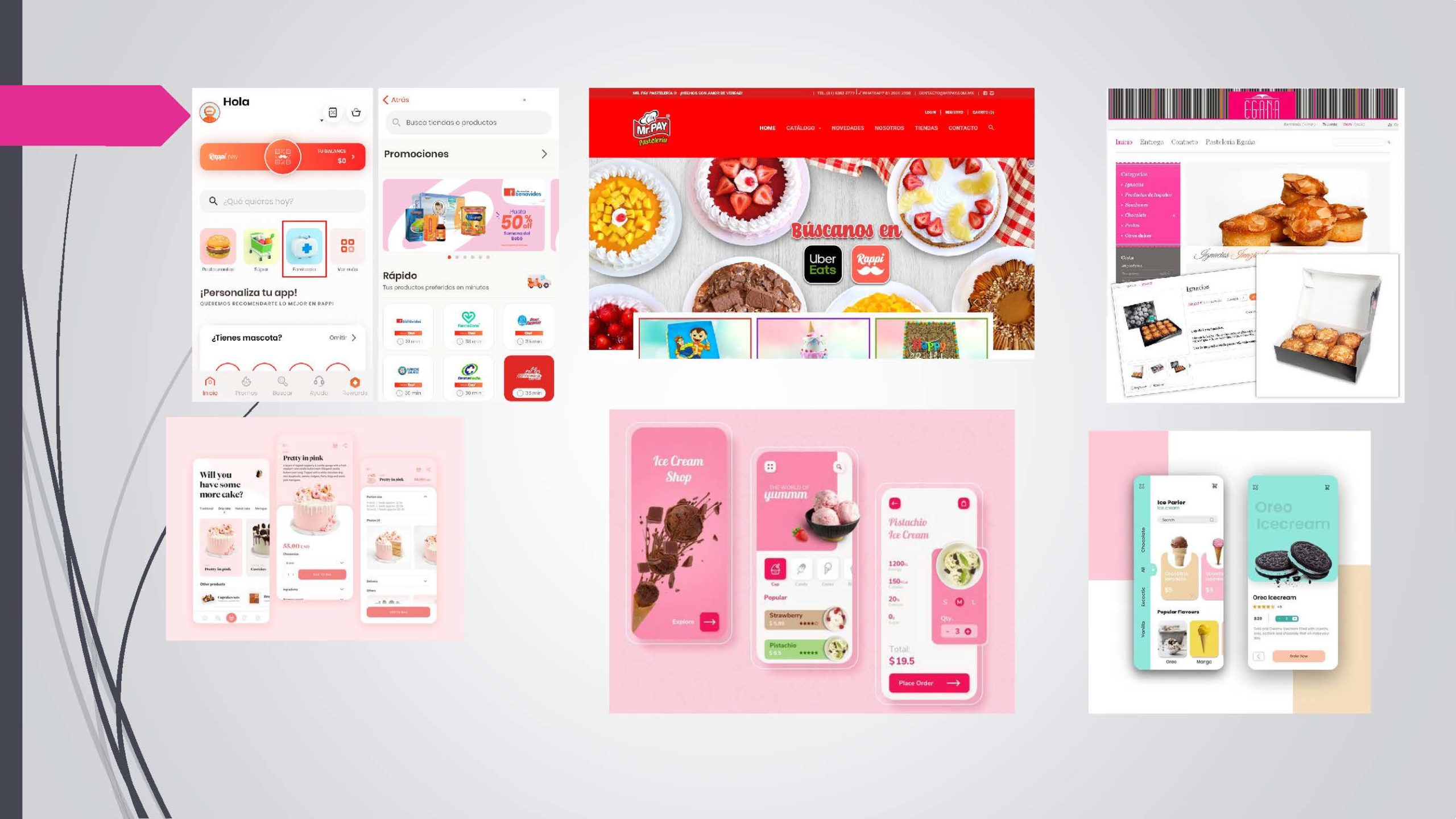
Etapa 1
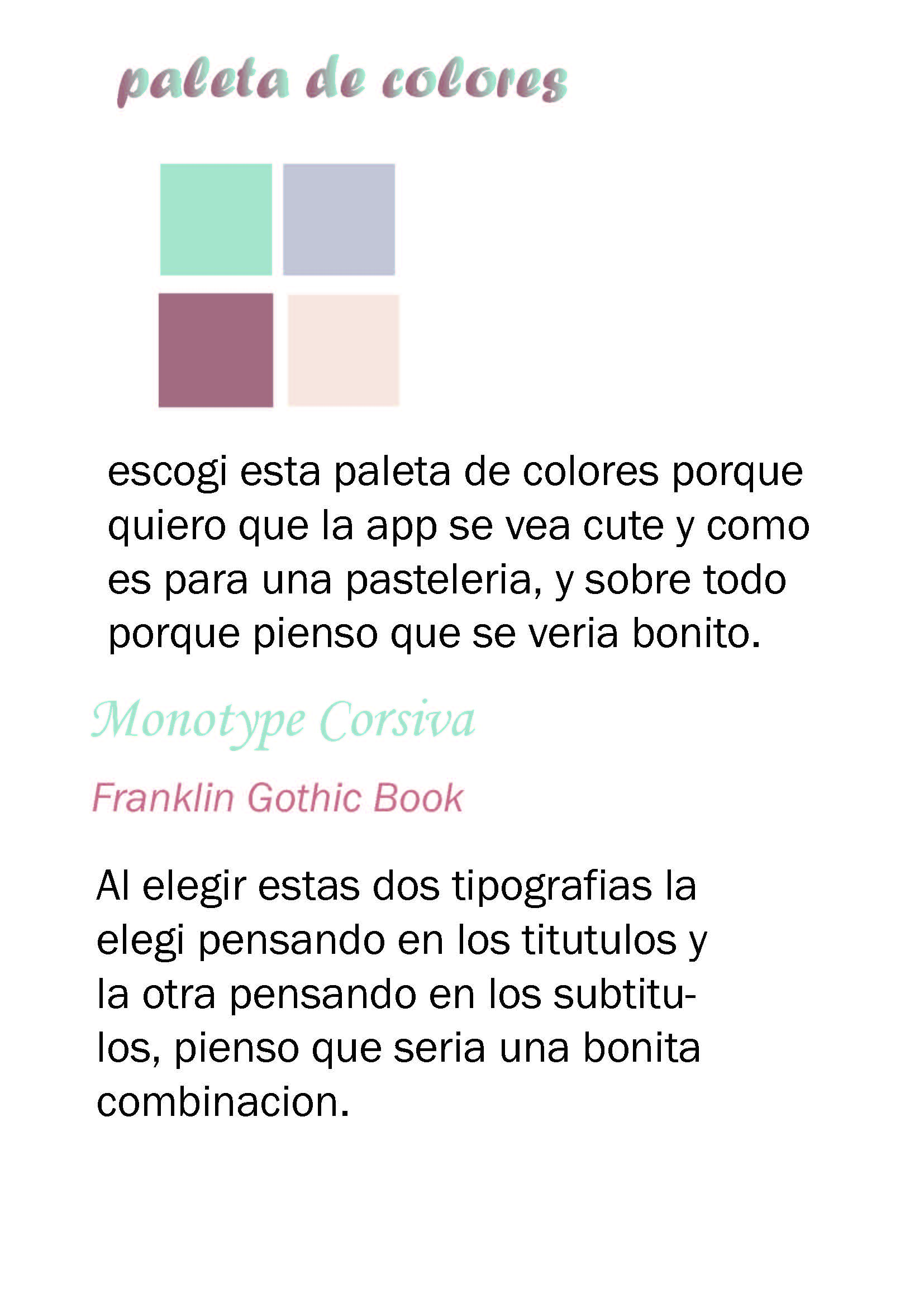
Etapa 2
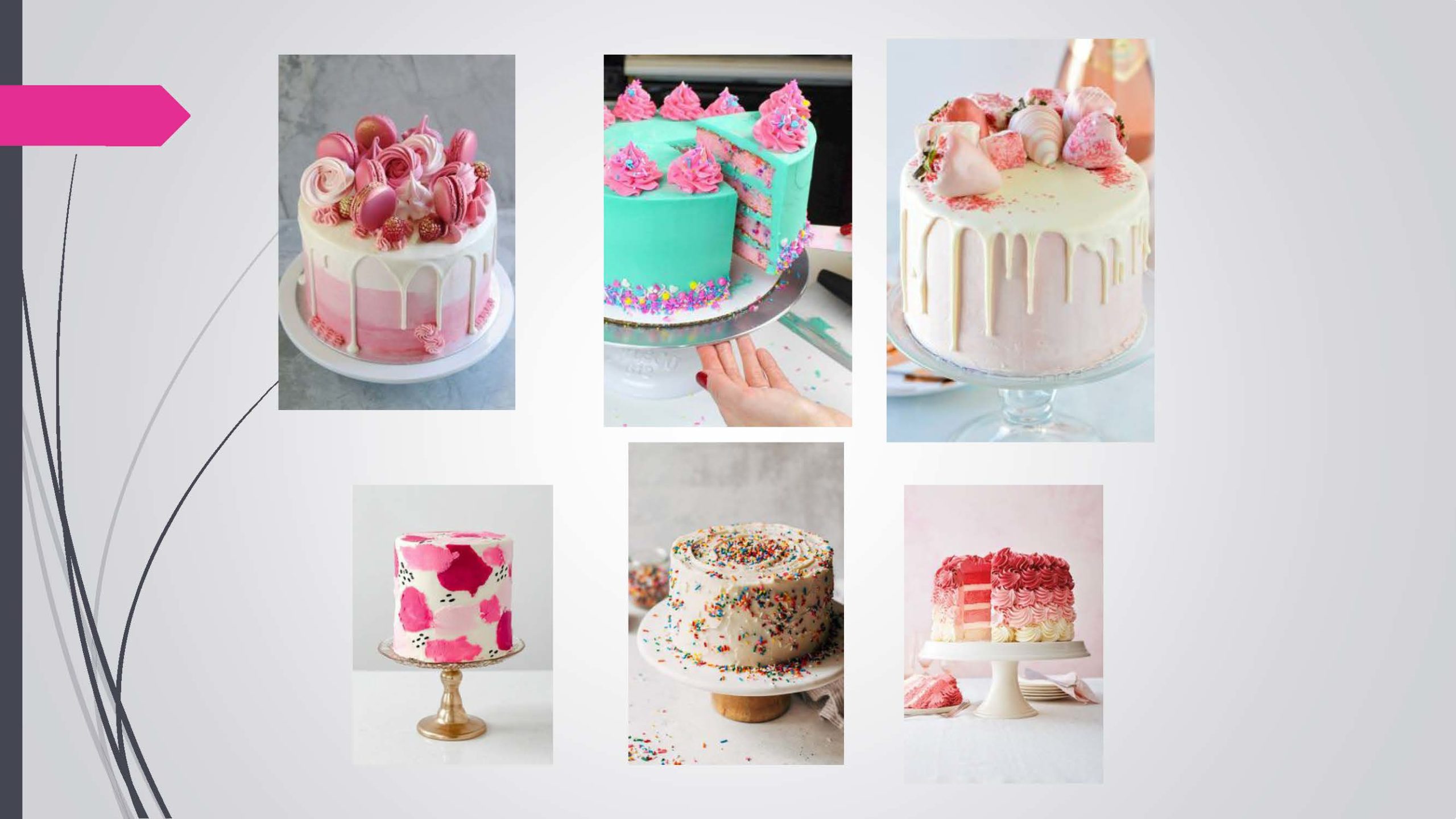
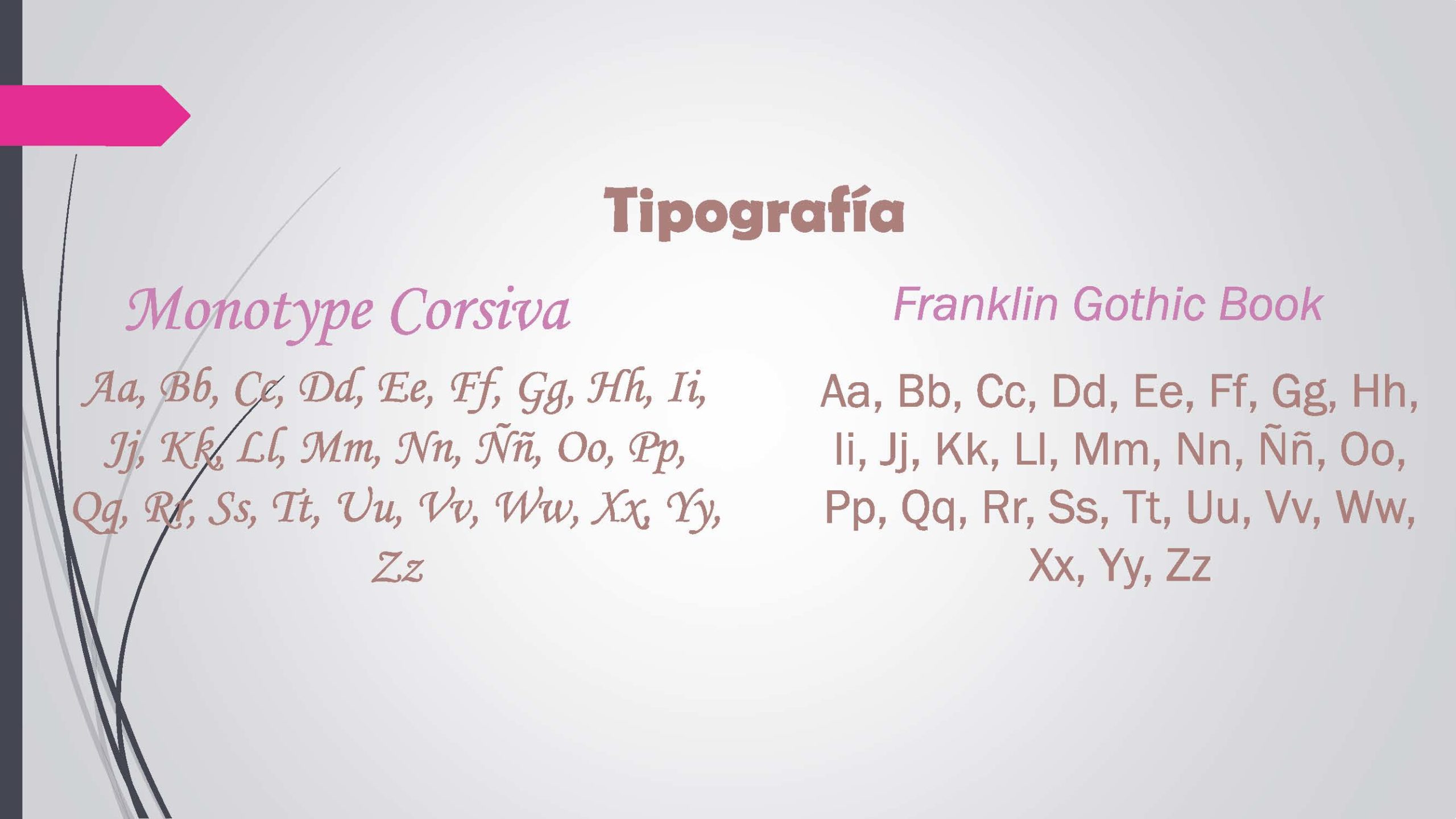
Para la segunda etapa generamos una paleta de color armonica y seleccionamostipografias adecuadas al proyecto y fundamentamos el porque hicimos esa seleccion.
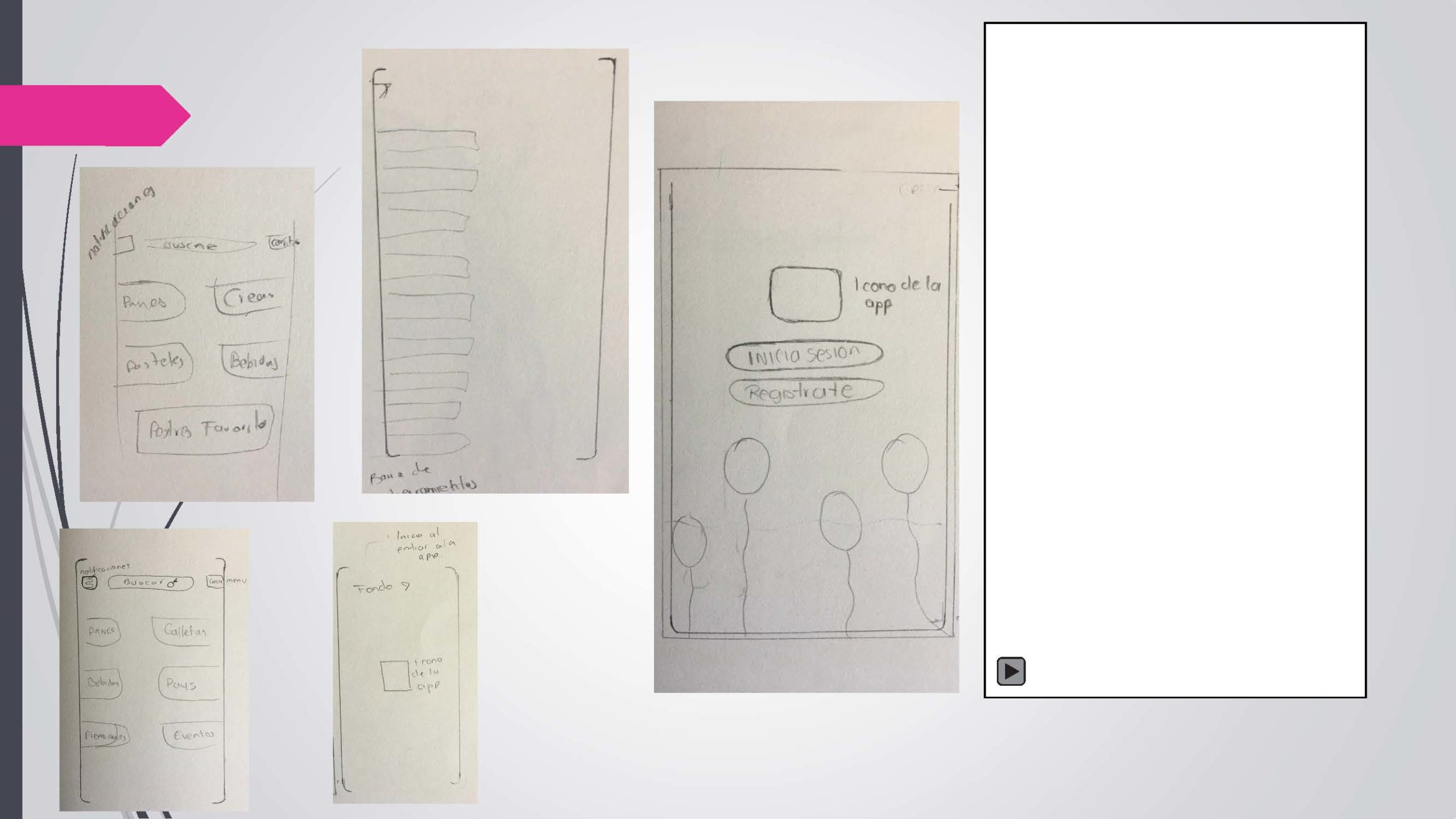
Etapa 3
Etapa 4 (Icono principal)
Para la cuarta etapa descargamos una plantilla con reticula para asi poder digitilizar nuestras 3 mejores propuestas del icono principal y asi poder mostrarle al profe.
Etapa 5 (Cartel)
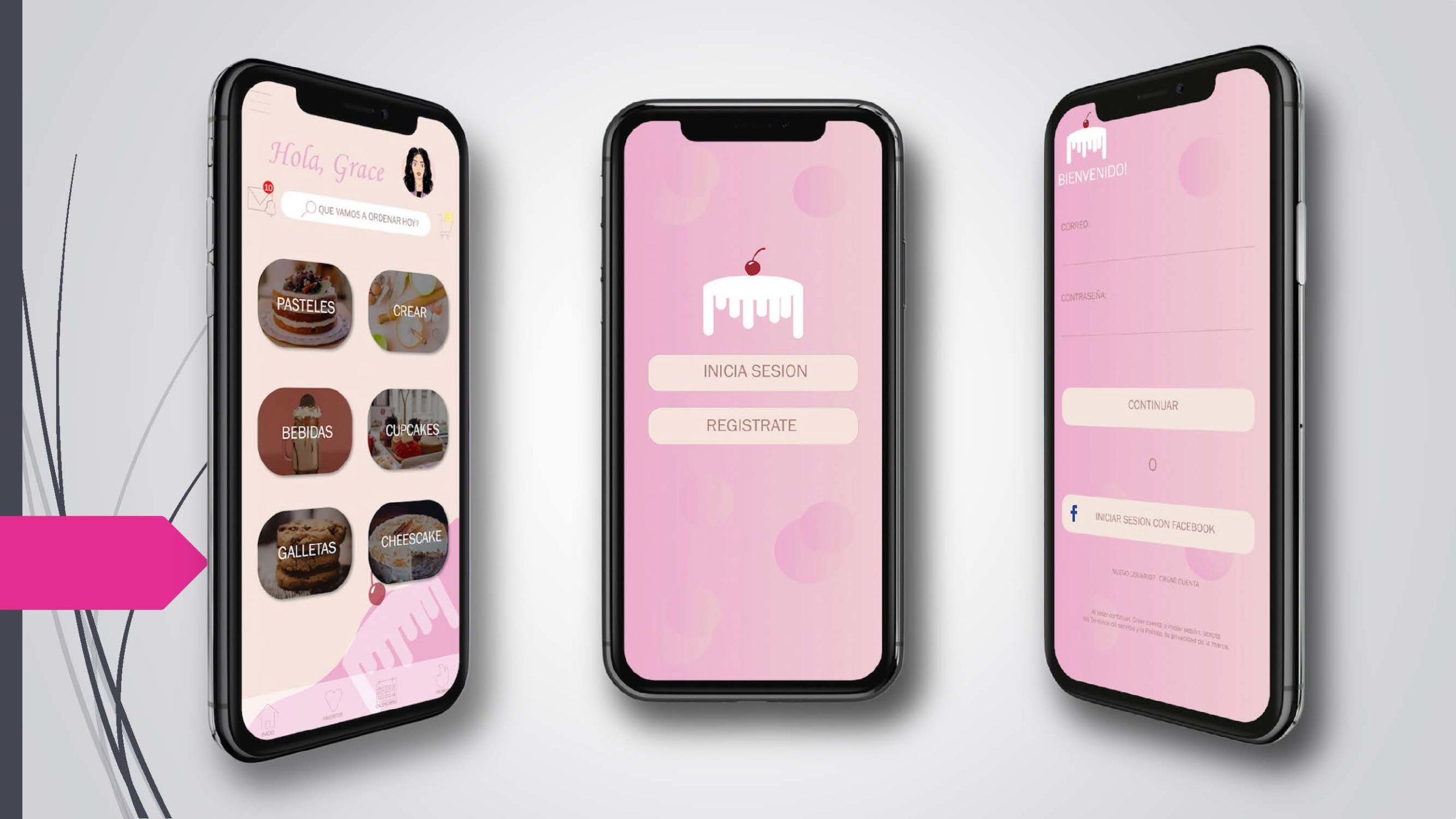
Etapa 6 (Pitch)
En la ultima etapa hicimos una presentacion en donde pusimos todas las etapas, ionos que hicimos, tipografias que ocupamos y paleta de color que utilice, en la segunda etapa habia escogido otra paleta de colores pero no estaba tan segura de la eleccion asi que tuve que cambiarla, la verdad fue un proyecto en la cual aprendi a utilizar una correcta paleta de colores y hacer mejores trazos y como poder utilizar mejor Ai, se que pude hacerlo mucho mejor y hubo muchas cosas por mejorar.